01.
The main challenge of this project was to develop a portal that would give Zenlycare Seguros customers complete autonomy to access and manage their policies, eliminating the need for a broker as an intermediary.
This gives the policyholder the ability to independently make adjustments such as changing beneficiaries, changes to coverage and insured capital, opening claims and changing payment methods.
To achieve this goal, the system was designed with a special focus on simplicity and clarity, ensuring an intuitive and objective experience. The interface was designed to avoid excessive elements that could distract the user, prioritizing functionality and efficiency in daily use.




02.
The project must follow a structured sequence to ensure efficiency, alignment with the client’s objectives and needs, and the development of innovative and quality solutions, from the briefing to the final delivery.
Identified key objectives and user needs to create a focused, user-centered web system experience.
Analyzed user pain points and visual inspirations to shape a clean, minimal design that conveys trust.
Explored layouts and user flow with wireframes, refining the design based on feedback for clarity and usability.
Created a polished, responsive design in Figma with subtle interactions and a seamless user experience across devices.
03.
A persona in user-centered design is a fictional character created to represent a type of user who might use a website, brand, or product in a similar way.
“I can’t waste time, but I need to ensure my family is protected.”
32 years
São Paulo - SP
Married
Human Resources Analyst
Postgraduate degree in People Management
Ana Luísa is a driven and detail-oriented HR analyst who is also preparing for the next phase of her personal life: building a family with her husband. Living in São Paulo, she juggles a fast-paced professional life with planning her financial future. Ana sees life insurance as a crucial pillar in securing her family’s well-being and dreams of raising children in a safe, stable environment.
Her career in HR involves problem-solving and multitasking, which makes her value efficiency and clarity in the services she uses. Despite her demanding schedule, Ana ensures she takes time to plan for emergencies, aiming to avoid unexpected setbacks that could disrupt her plans. She is tech-savvy and prefers platforms that are simple yet comprehensive, allowing her to access information on her insurance coverage or payments while on the go.
Main Needs:
For Ana, life insurance isn’t just a product—it’s a way to ensure her growing family has the stability and protection needed to pursue their dreams, no matter what challenges arise.
“I need flexibility to manage my insurance without hassle.”
28 years
Florianópolis - SC
Single
Freelancer in Technology
Bachelor's degree in Computer Engineering
João Pedro is a creative and independent professional who thrives in the ever-evolving world of technology. As a freelancer, he enjoys the freedom to work on exciting projects but faces the challenge of managing an unpredictable income. Based in Florianópolis, João lives a modern lifestyle, balancing work deadlines with outdoor activities that he loves.
For João, life insurance is a safety net, offering peace of mind as he focuses on growing his career and preparing for future milestones like buying a home or starting a family. He values transparency, automation, and digital convenience, preferring services that integrate seamlessly into his busy lifestyle. When it comes to finances, João is careful and strategic, ensuring his investments and expenses align with his long-term goals.
Main Needs:
For João, life insurance is more than a backup plan; it’s a tool that enables him to build a secure foundation for his ambitions, no matter the uncertainties of freelancing life.

“I need something reliable to take care of my daughter without worries.”
38 years
Recife - PE
Divorced, mother of a teenager
Elementary School Teacher
Bachelor's degree in Computer Engineering
Larissa Menezes is a compassionate and hardworking teacher who dedicates her life to shaping young minds and providing for her teenage daughter. Based in Recife, she carefully balances her work, household responsibilities, and her role as a single mother. Larissa is a firm believer in planning for the unexpected and sees life insurance as a vital tool for protecting her daughter’s future.
While not highly tech-savvy, Larissa appreciates services that are easy to understand and navigate. She values transparency in the terms of her coverage and needs a platform that keeps her informed and reassured about her policy’s status. When dealing with sensitive issues like claims, Larissa seeks a humanized approach that provides emotional support along with practical solutions.
Main Needs:
For Larissa, life insurance represents more than financial security—it’s a promise of stability and comfort for her daughter, no matter what life brings.
04.
Through an internal survey conducted with the insurer’s users, we identified the main needs of policyholders. These insights were essential for the development of a portal specifically focused on life insurance.
The insured can view all the insurance policies he has taken out.
Define what types of communications the insured wishes to receive.
Distribute and redistribute the value in the case and claim to each beneficiary.
Track the status of the claim of your insurance.
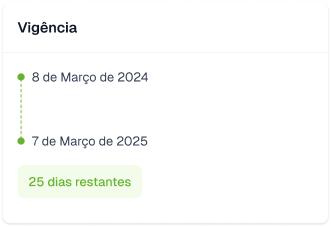
Check the validity of the insurance.
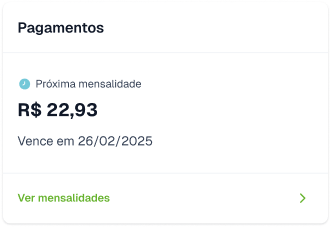
View payment information, whether late, due and paid.
Get a second copy of the payment slip.
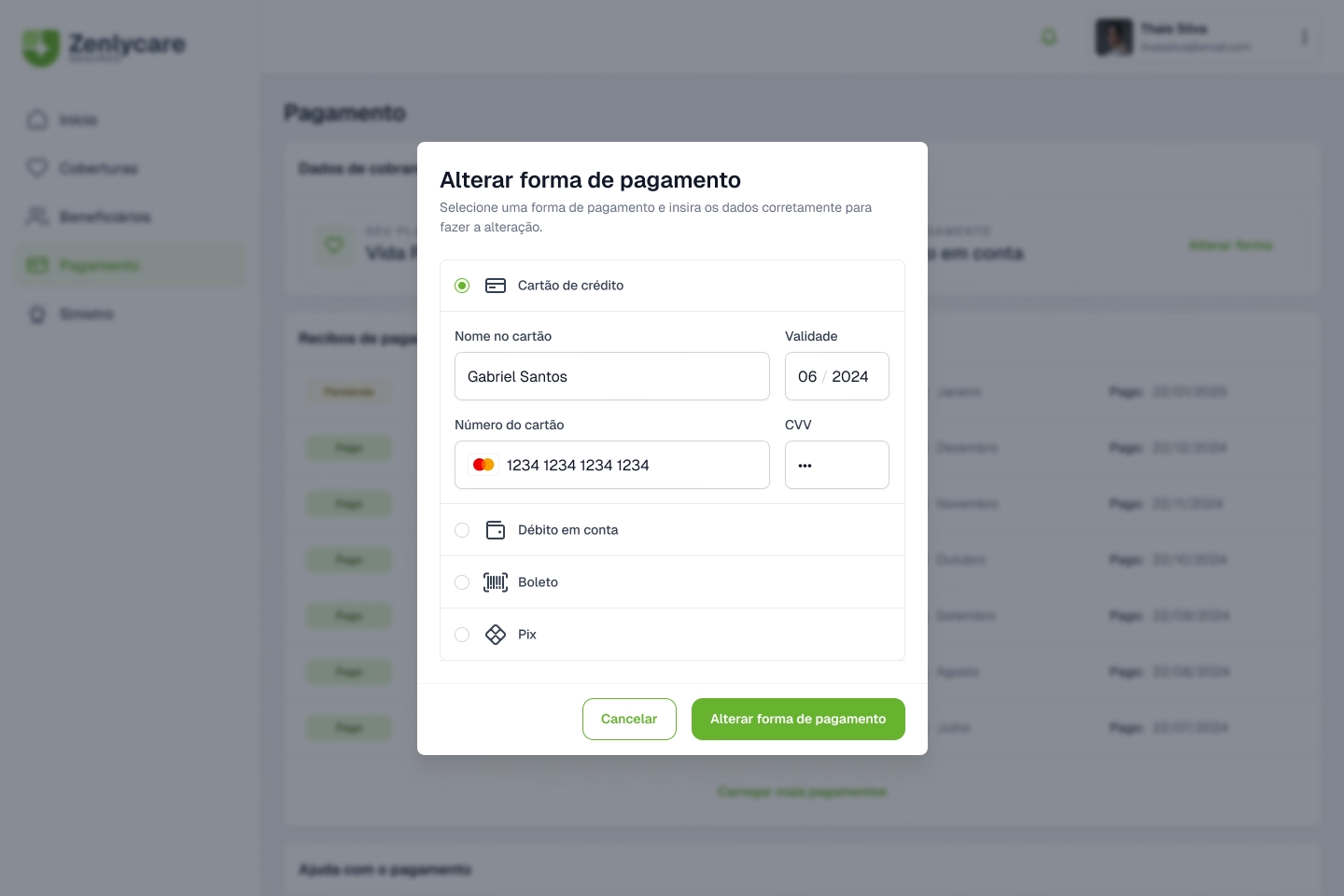
Change payment method or credit card.
Call for assistance services.
Insurance renewal reminder.
Payment notifications.
General product conditions.
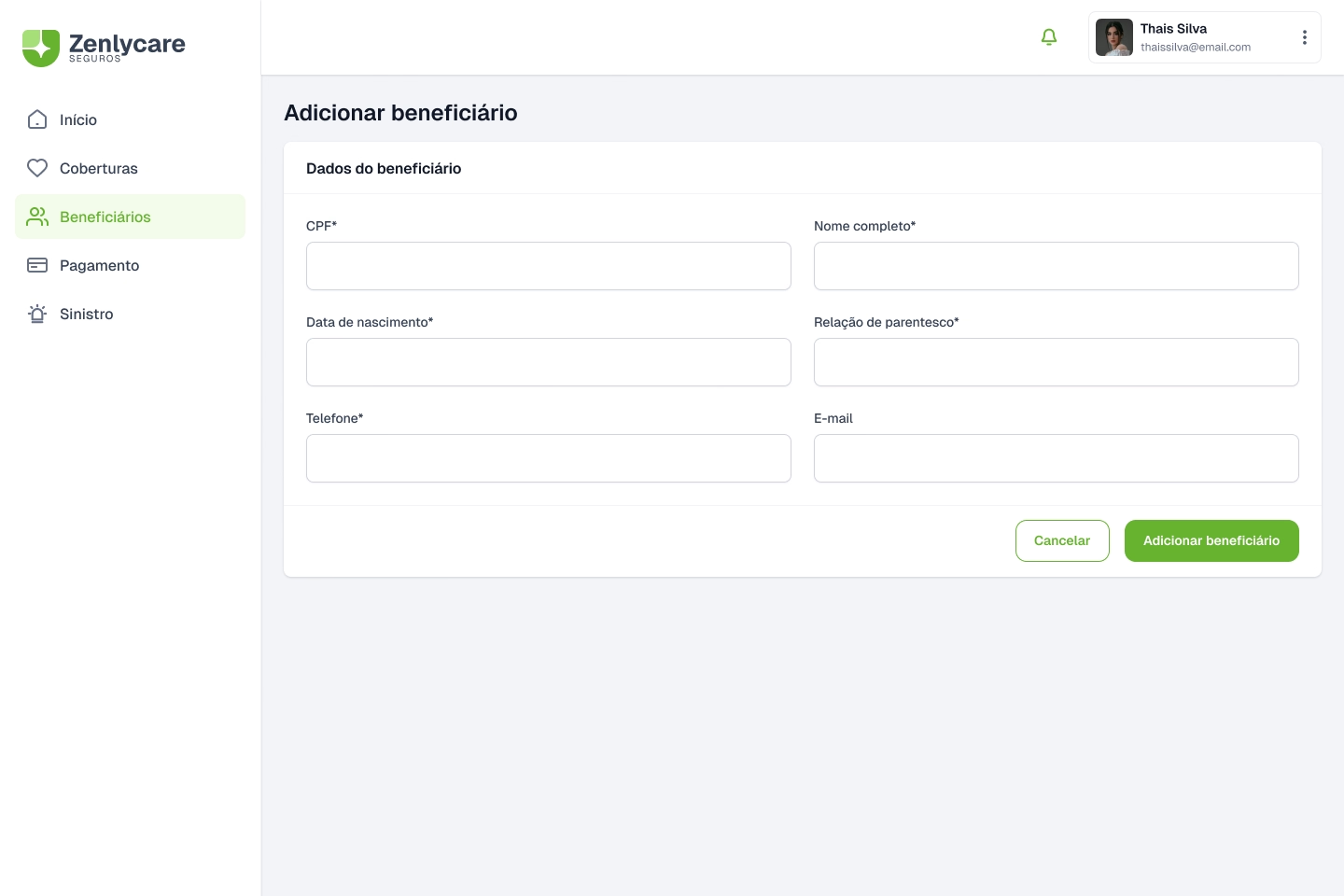
Add beneficiaries.
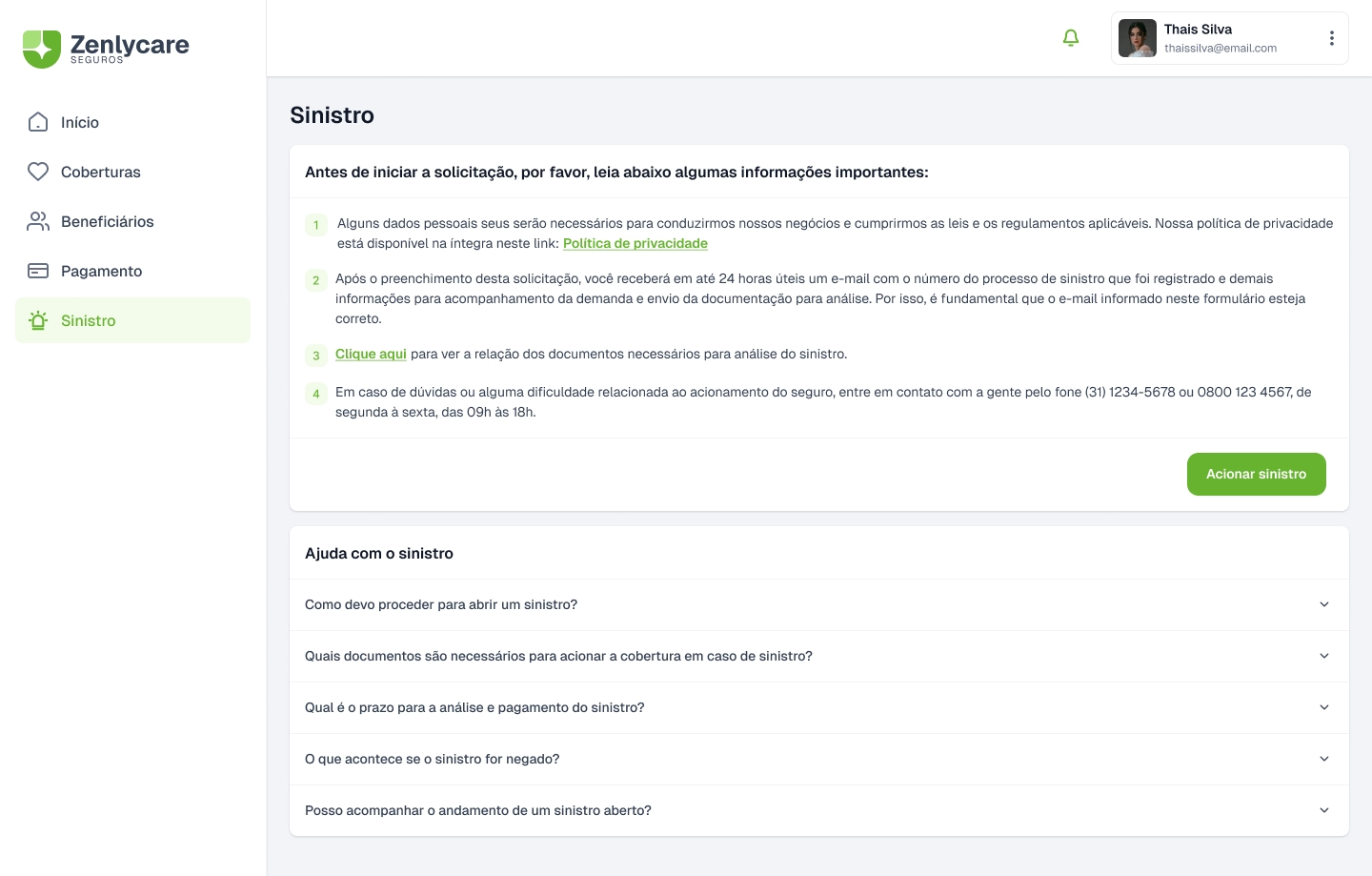
File a claim.
Set profile picture
Renew insurance.
Facilitate access to information about the life insurance purchased, including details about the coverage and benefits offered.
A customer service channel so that the insured can receive support regarding their insurance.
Changes to registration information, such as address and contact telephone number.
05.
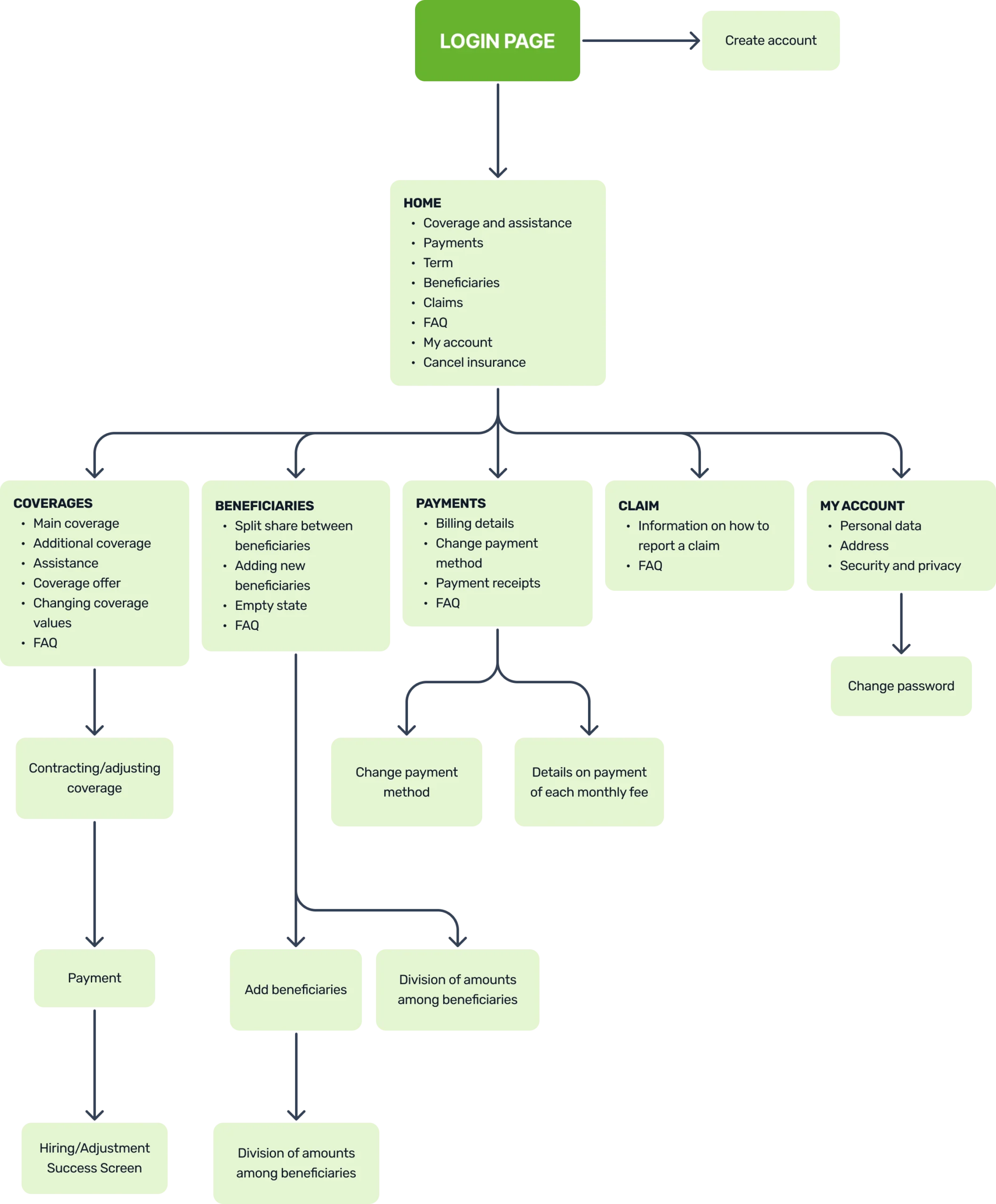
There are many different paths a user can take when interacting with a product. Having an web system architecture is ideal for getting an overview of all the possible paths a user can take when using the app.

06.

07.
Colors are a fundamental element of UX/UI design as they play an important role in how users perceive and interact with a digital product. The choice of colors was based on a WCAG 2.1 contrast system.
These are base black and white color styles to quickly swap out if you need to.
Gray is a neutral color and is the foundation of the color system. Almost everything in UI design, text, form fields, backgrounds, dividers are usually gray.
The primary color is your “brand” color, and is used across all interactive elements such as buttons, links, inputs, etc. This color can define the overall feel and can elicit emotion.
08.
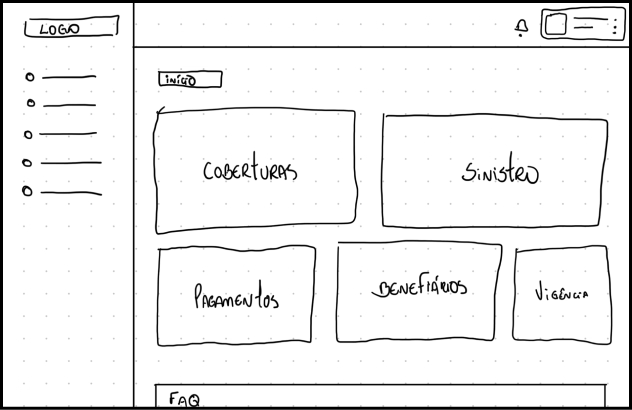
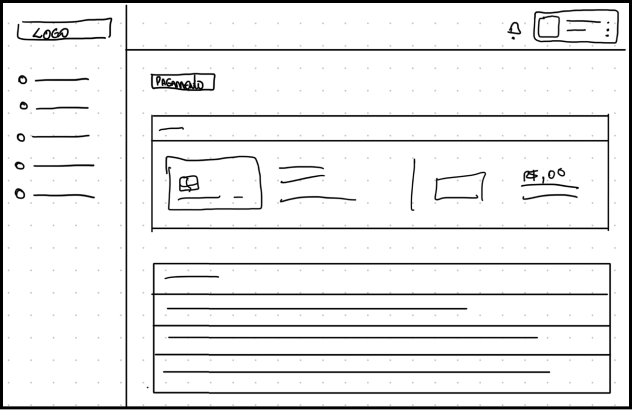
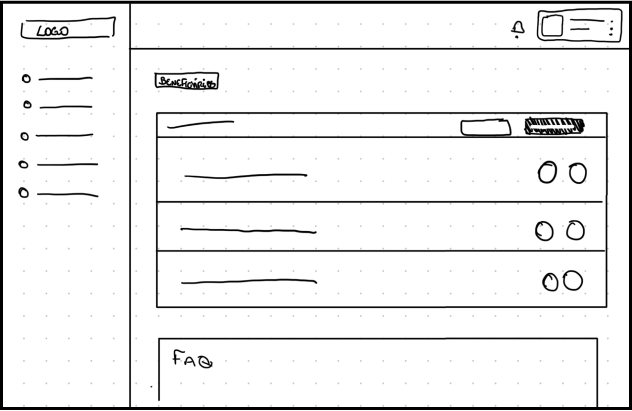
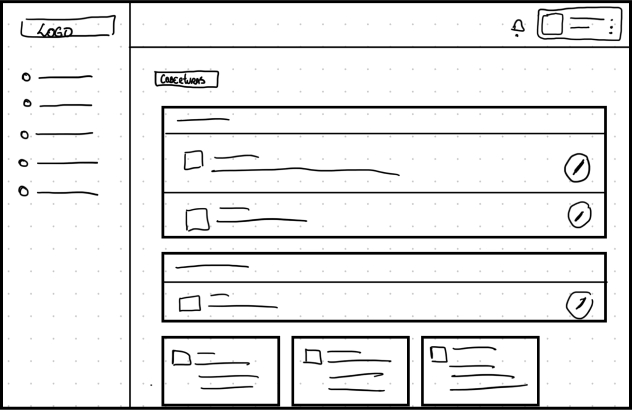
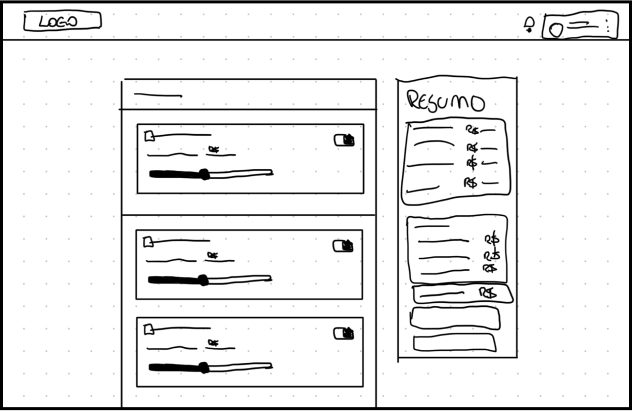
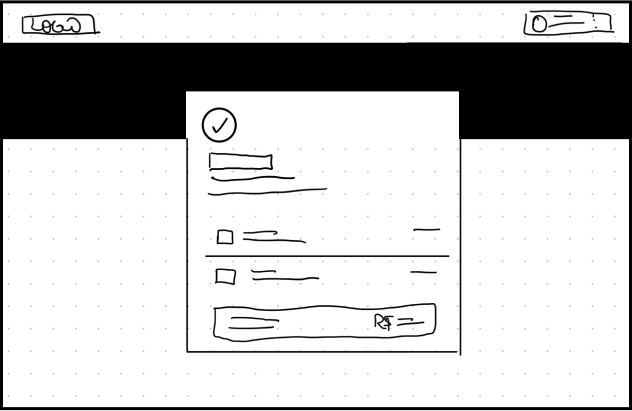
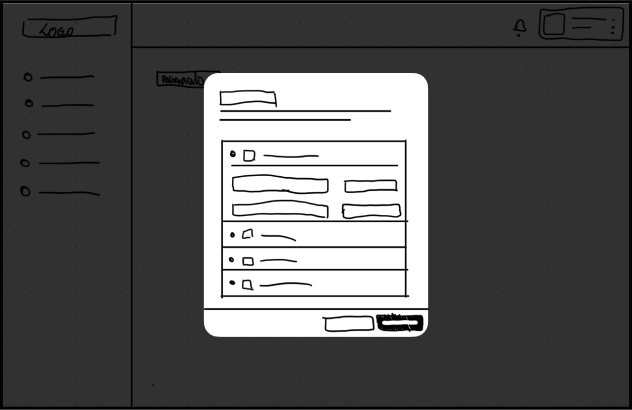
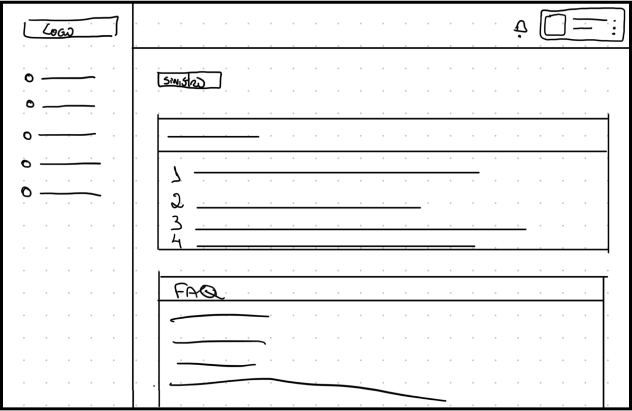
I turned my initial ideas into some low-fidelity wireframes to open up the field of vision. Below you will find highlights of some wireframes for the user flow.








09.
The portal was launched with a video demonstrating some of the main screens and their functionalities.
10.
The portal is designed in a minimalist, clean and intuitive style. I took into account users of different ages and paid close attention to accessibility.
Below you will find all the screens that were designed for this project.
High fidelity
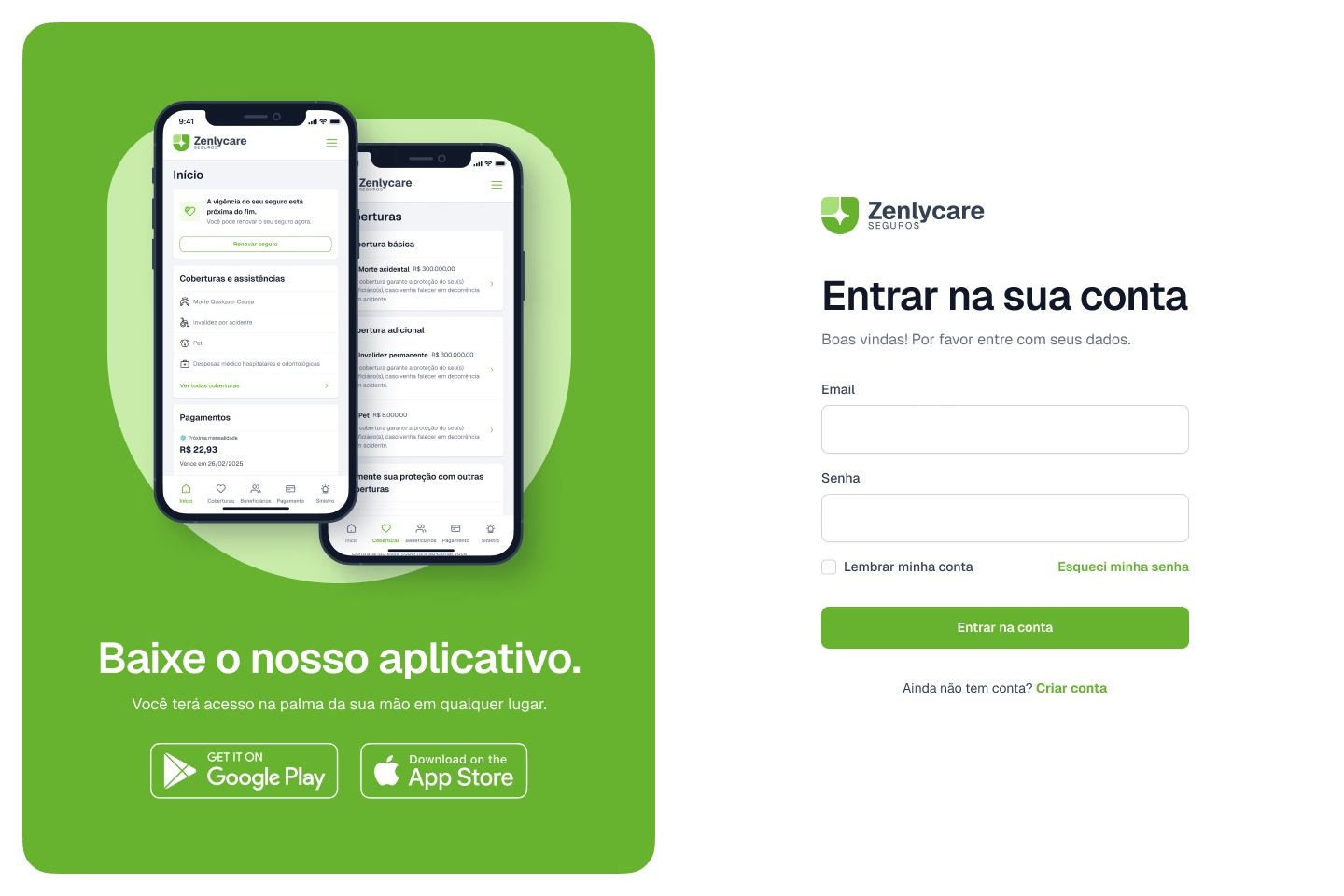
All interaction with the portal is carried out through access credentials, consisting of email and password. In this way, we provide a login screen that allows the insured to access their account and manage their insurance policy with practicality and security.

High fidelity
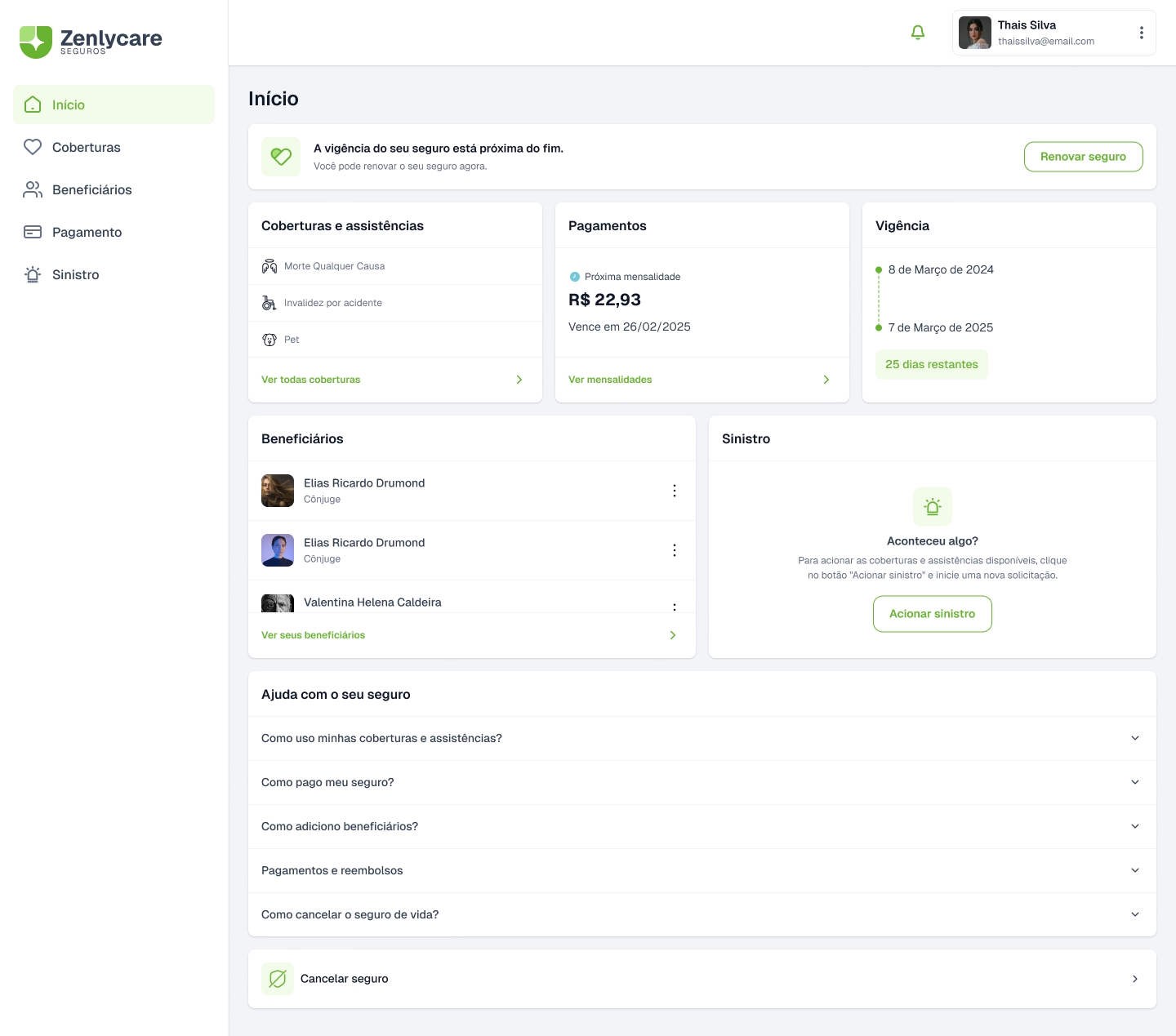
On the home screen, the insured has access to an overview of their insurance policy, including information on coverage and assistance, payments, term, beneficiaries, claims and, finally, a FAQ section with answers to the main questions. Navigation on the portal is facilitated by a side menu, where each detailed option presented on the home page dashboard can be accessed in an intuitive and organized way.

High fidelity
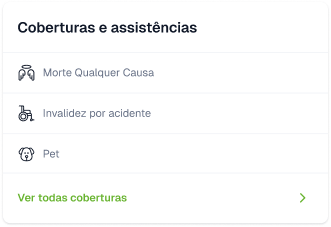
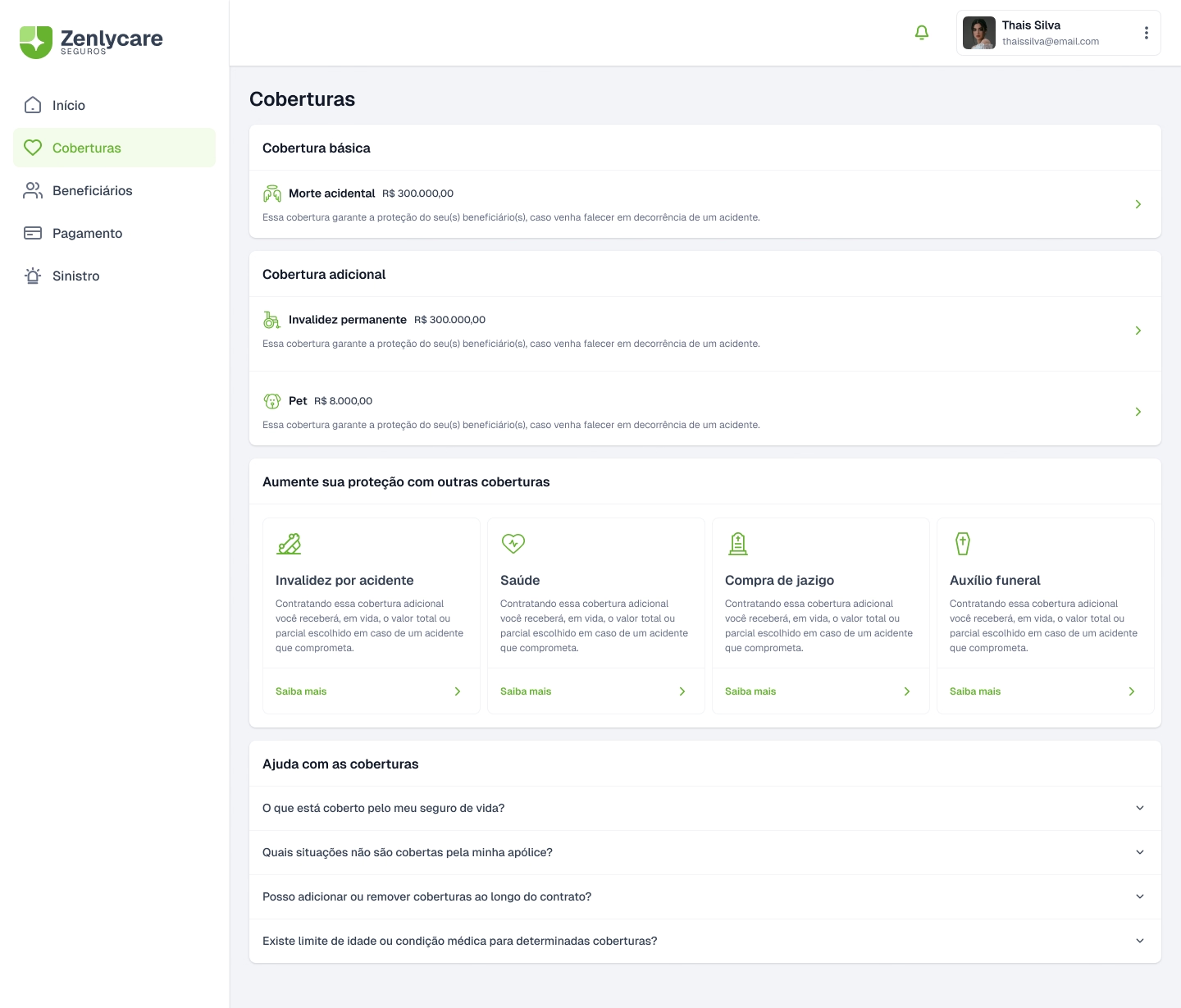
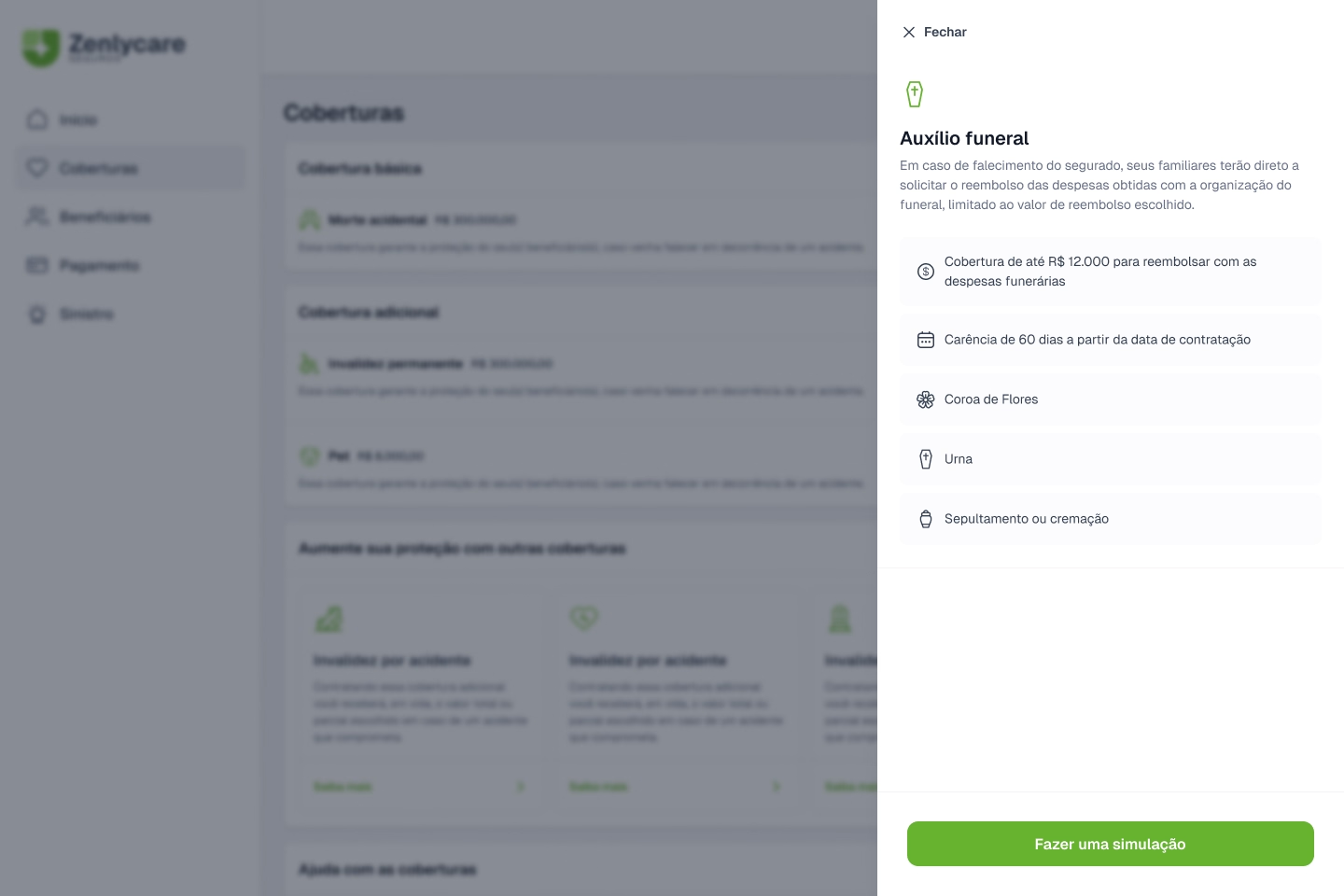
In the coverage area, the insured finds a detailed overview, separating the basic coverage from the additional coverage. Each coverage is accompanied by a description and the respective amounts expected in the event of a claim.
In addition, the insured can individually select each coverage to view more specific information, such as the waiting period, insured amount and associated cost.
Below this section, additional coverage and assistance available are presented, offering the insured the opportunity to expand their protection in a personalized way.



High fidelity
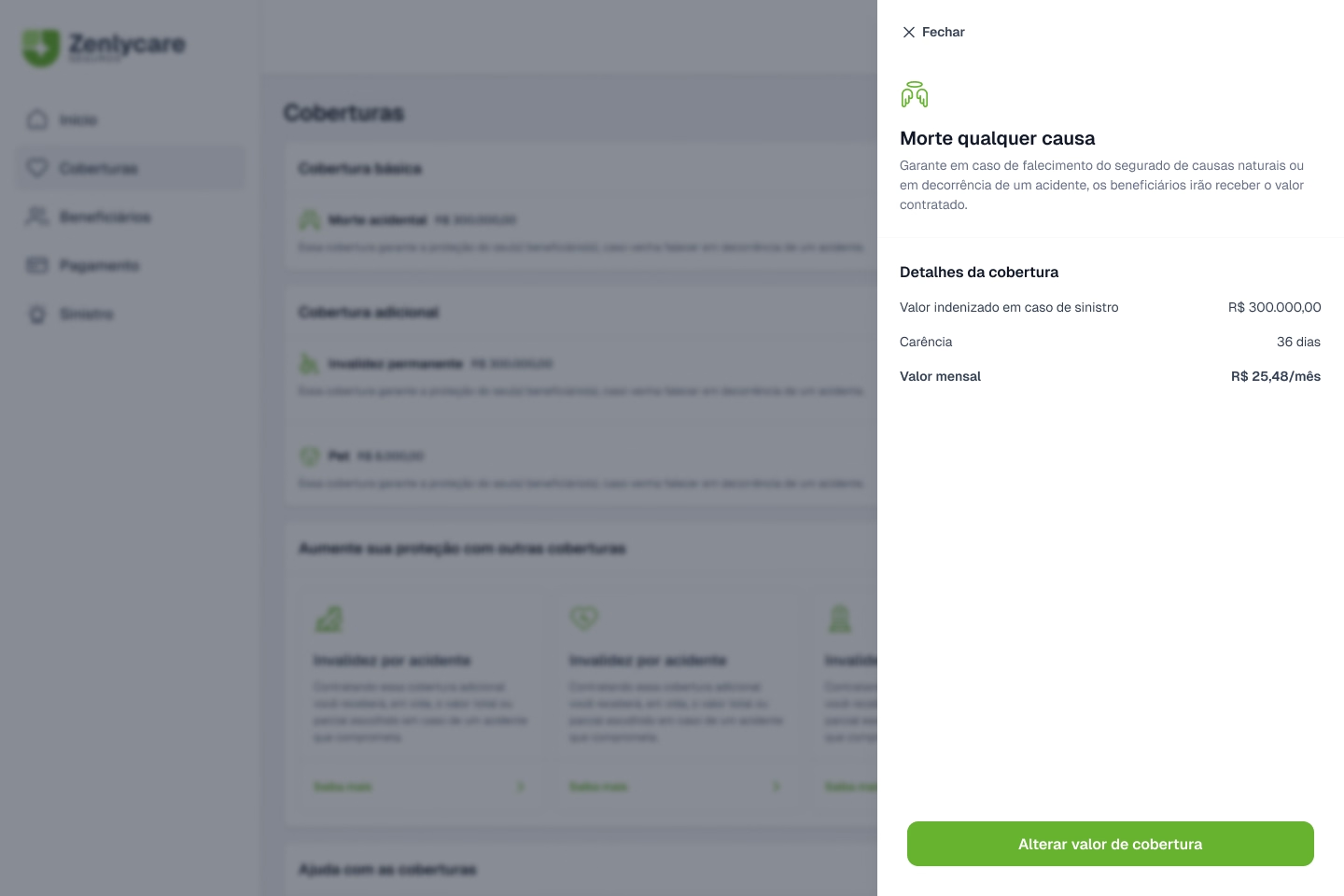
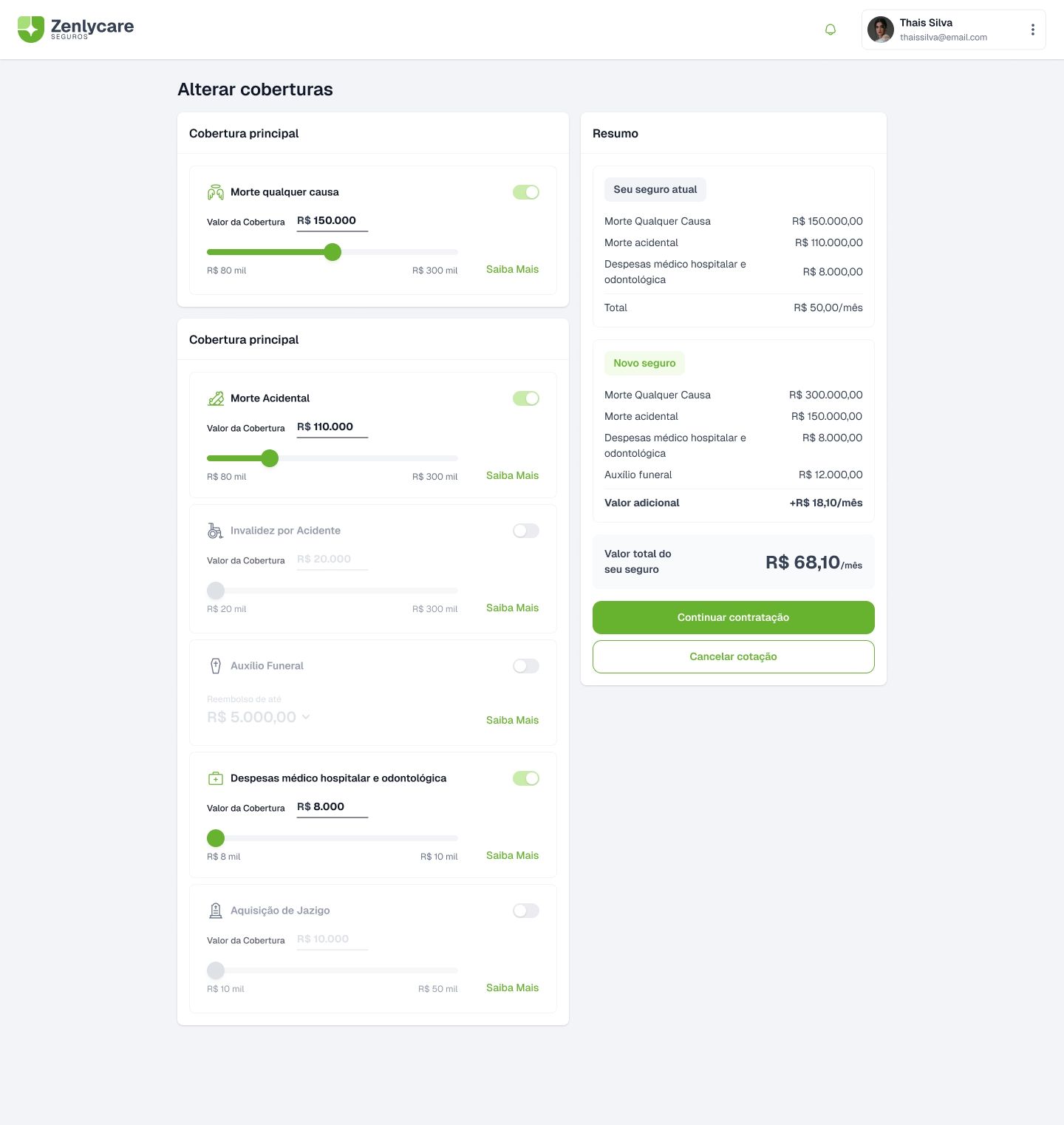
In the coverage area, the insured has access to an organized and detailed view, with the basic coverage and additional coverage presented separately. Each option is accompanied by a clear description and the respective amounts expected in the event of a claim.
The insured can explore each coverage individually to consult specific details, such as the waiting period, the insured amount and the monthly cost of each item.
In addition, the section highlights additional coverage and assistance available, allowing the insured to further customize their protection according to their needs.



High fidelity
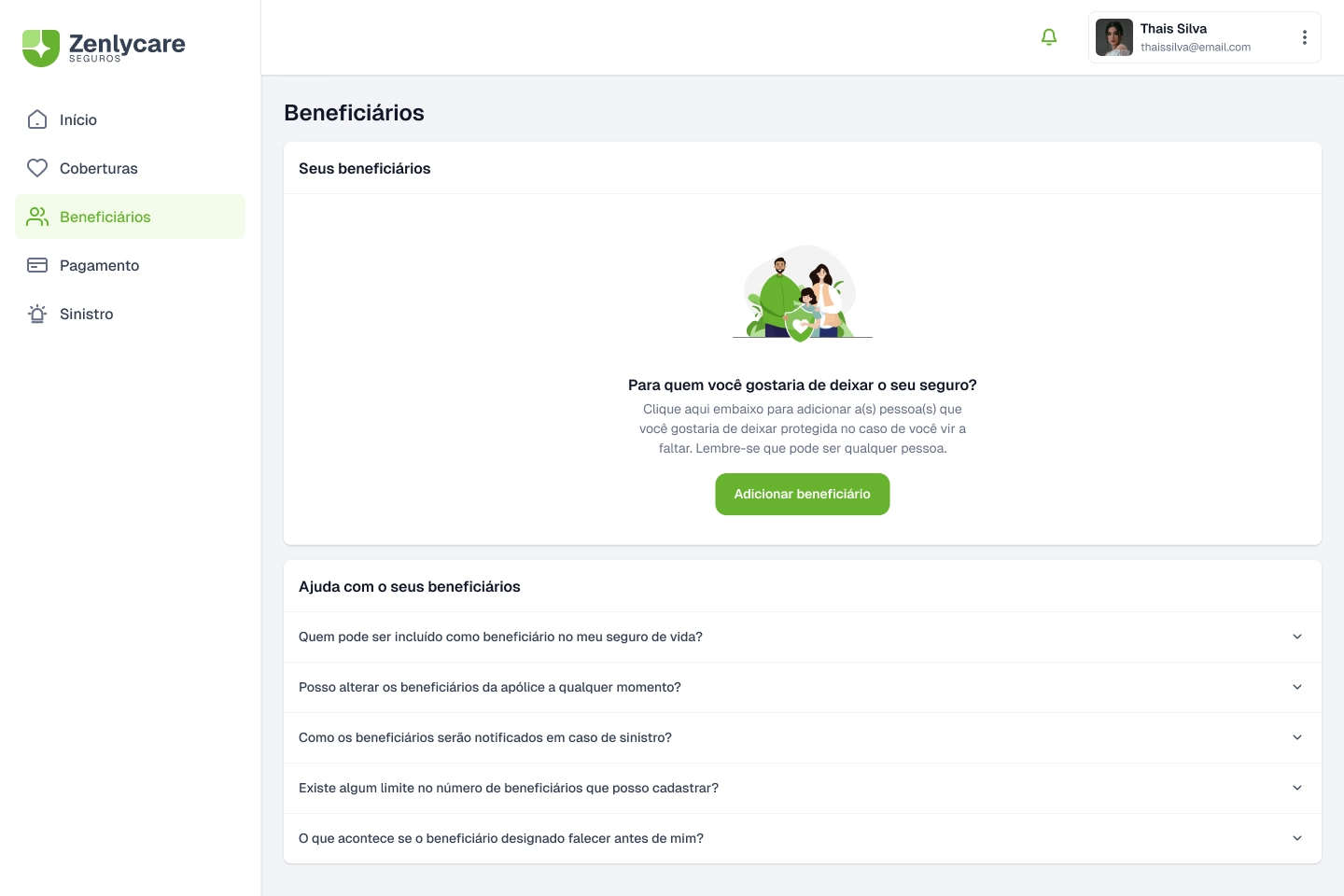
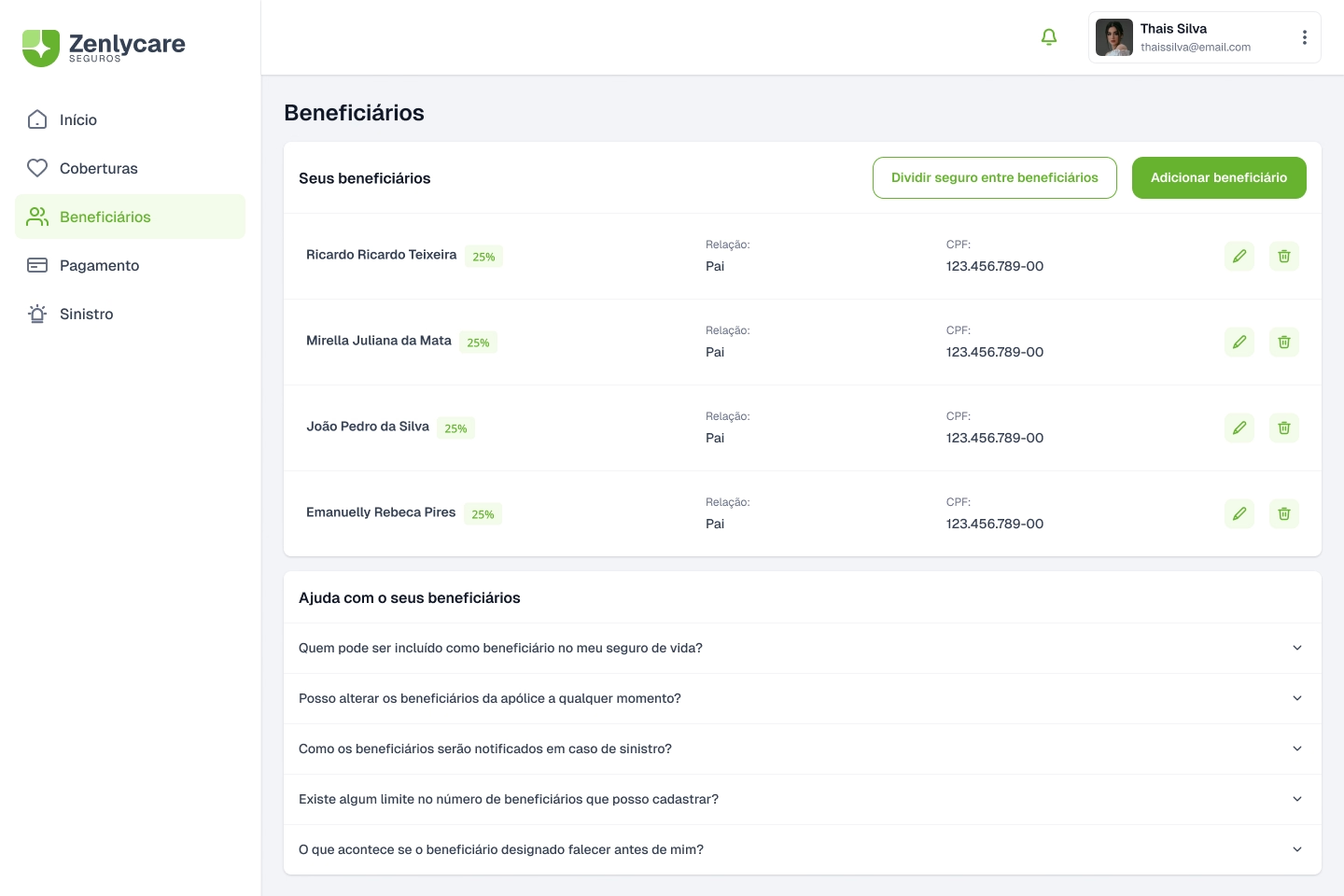
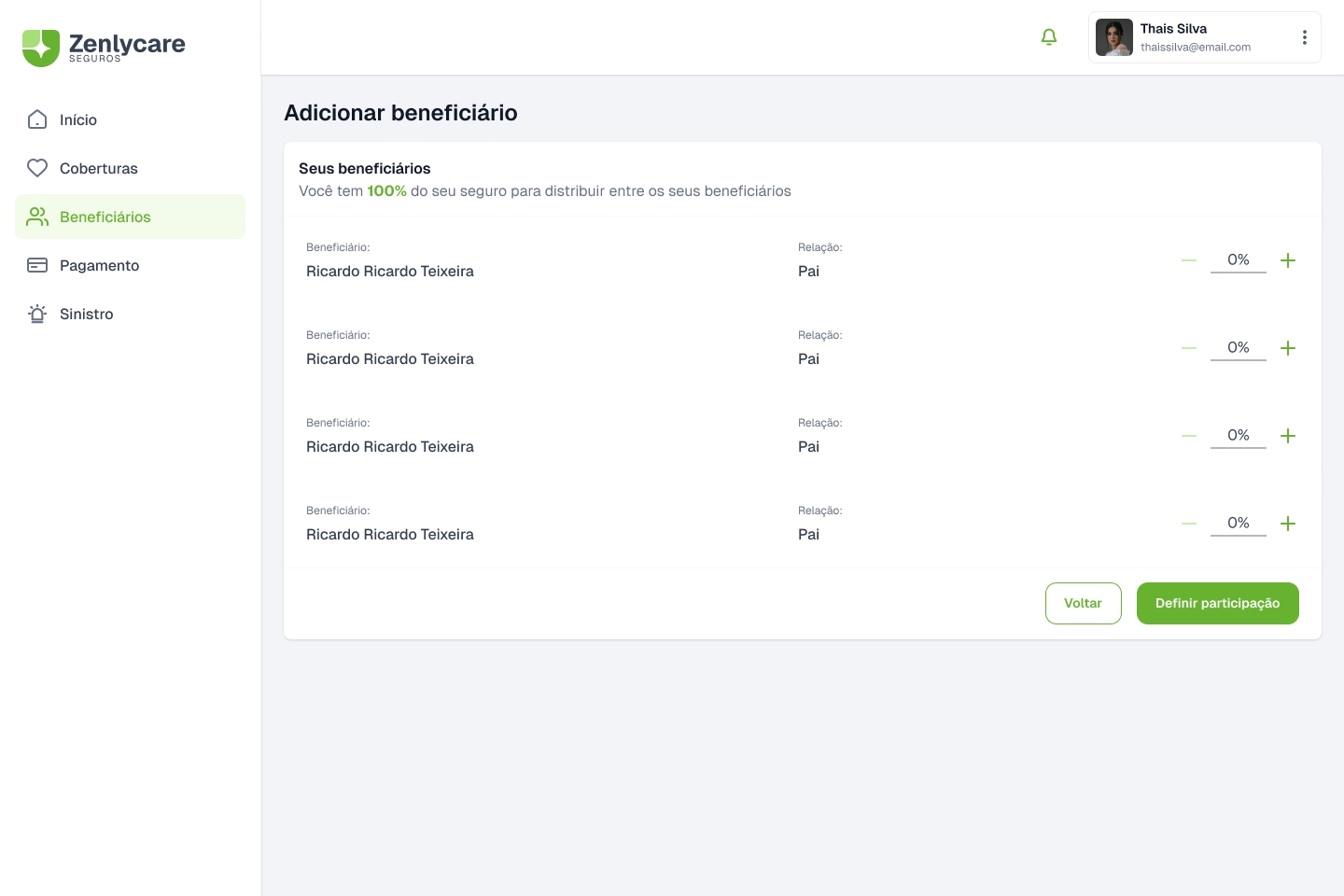
In the beneficiaries area, the insured can designate the people of their choice to receive the policy benefits in the event of their absence.
The platform allows them to adjust, in a simple and personalized way, the percentage of the benefit that each beneficiary will receive, ensuring flexibility and transparency in distribution.




High fidelity
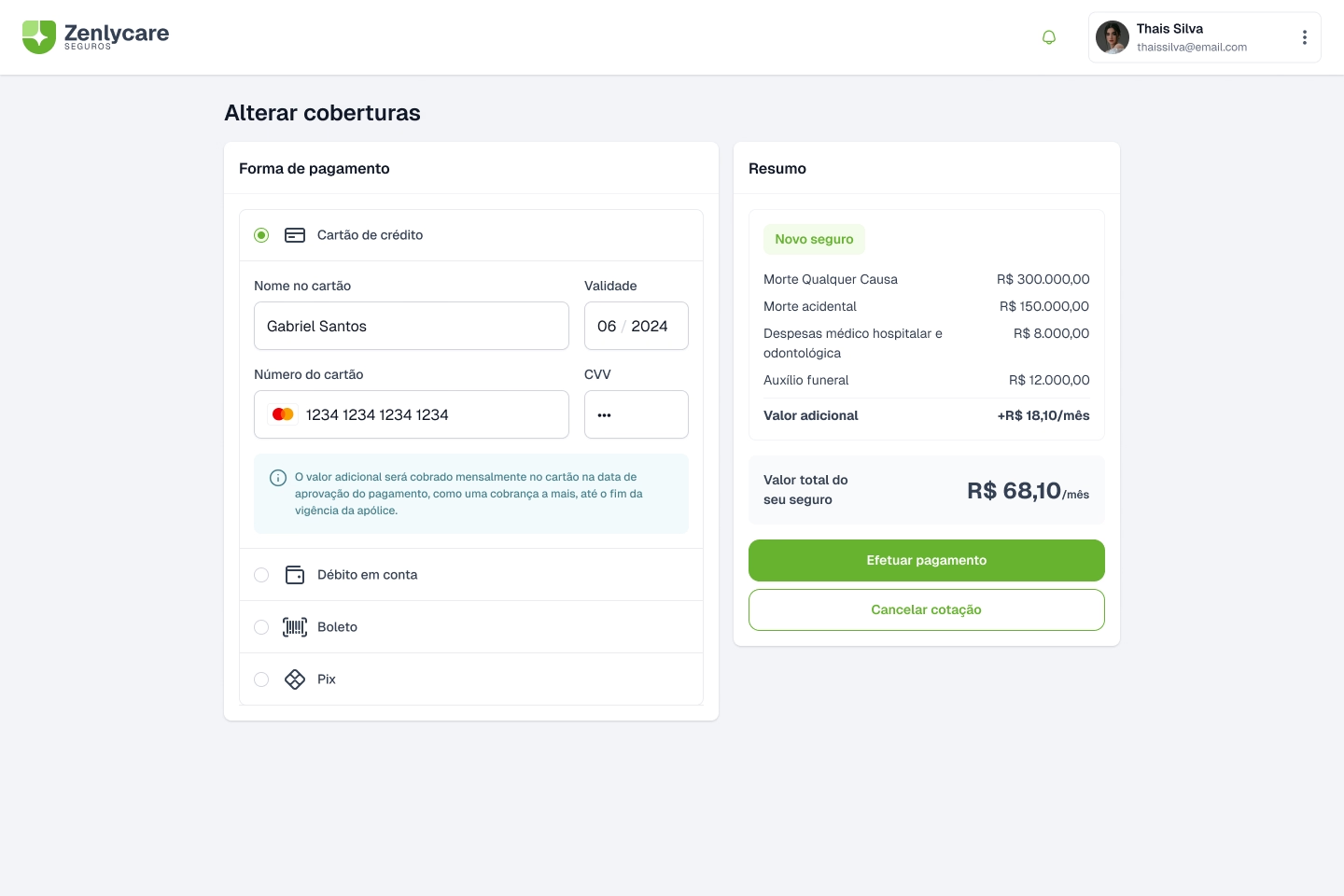
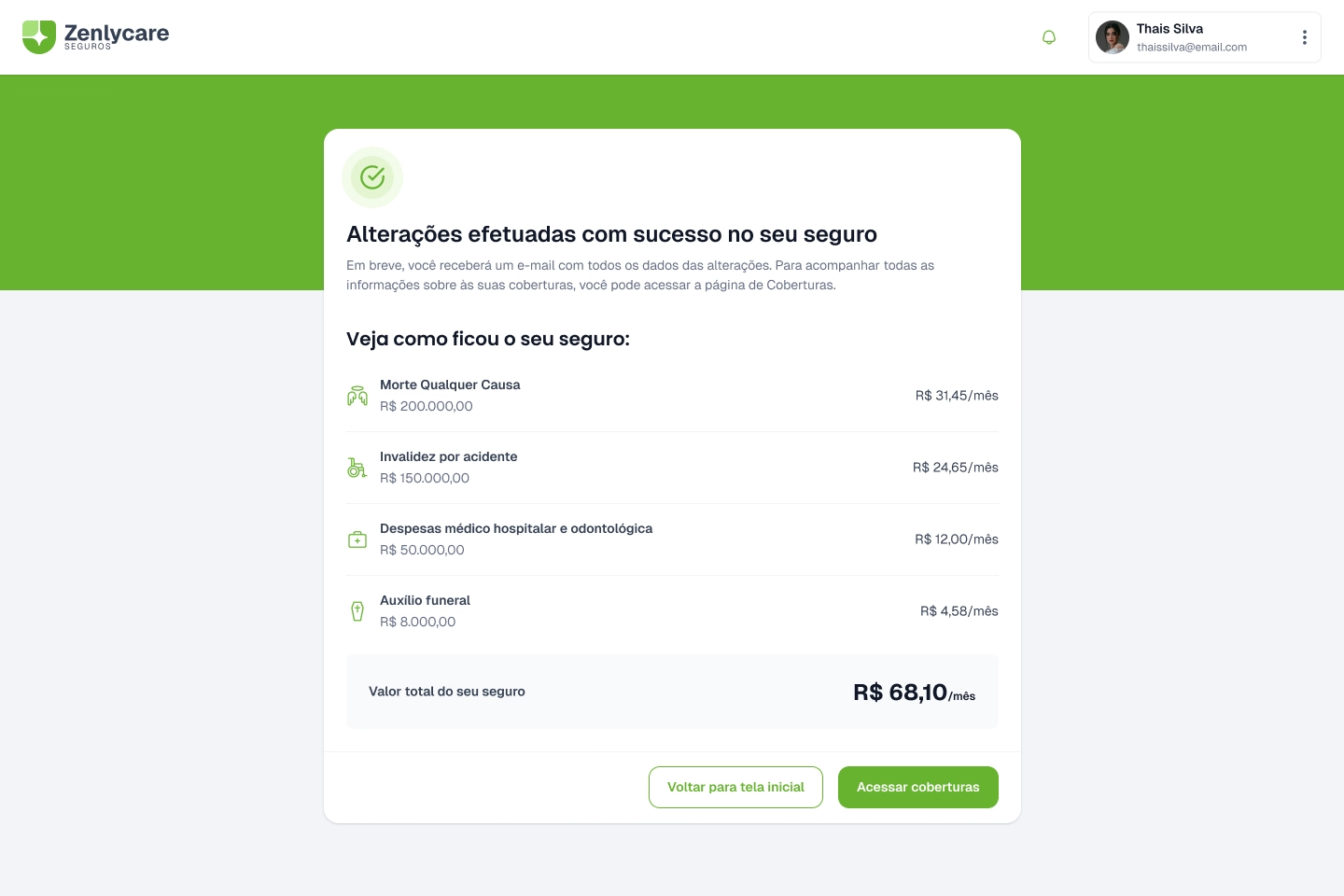
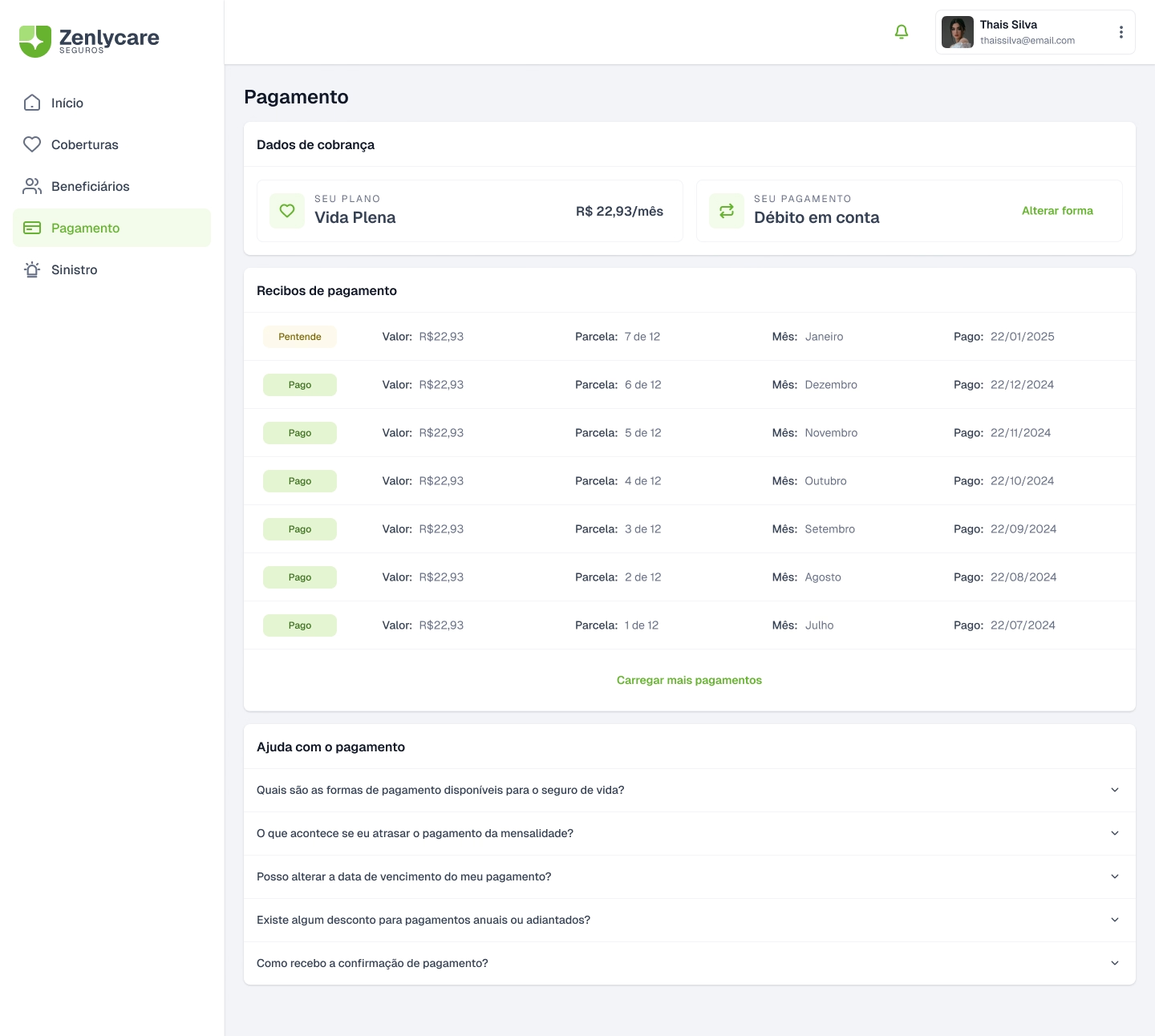
In the payments section, the insured has access to their current plan and can view details of the coverage contracted. In addition, it is possible to change the payment method, consult receipts of payments already made and check the date and amount of the next monthly insurance payment, providing greater financial control and convenience.


High fidelity
Finally, although it is a step that we all want to avoid, it is essential to be prepared for any unforeseen events. In the event of a claim, the insured has a clear and intuitive step-by-step guide to make the request for any of their coverages, ensuring support in times of need.

High fidelity
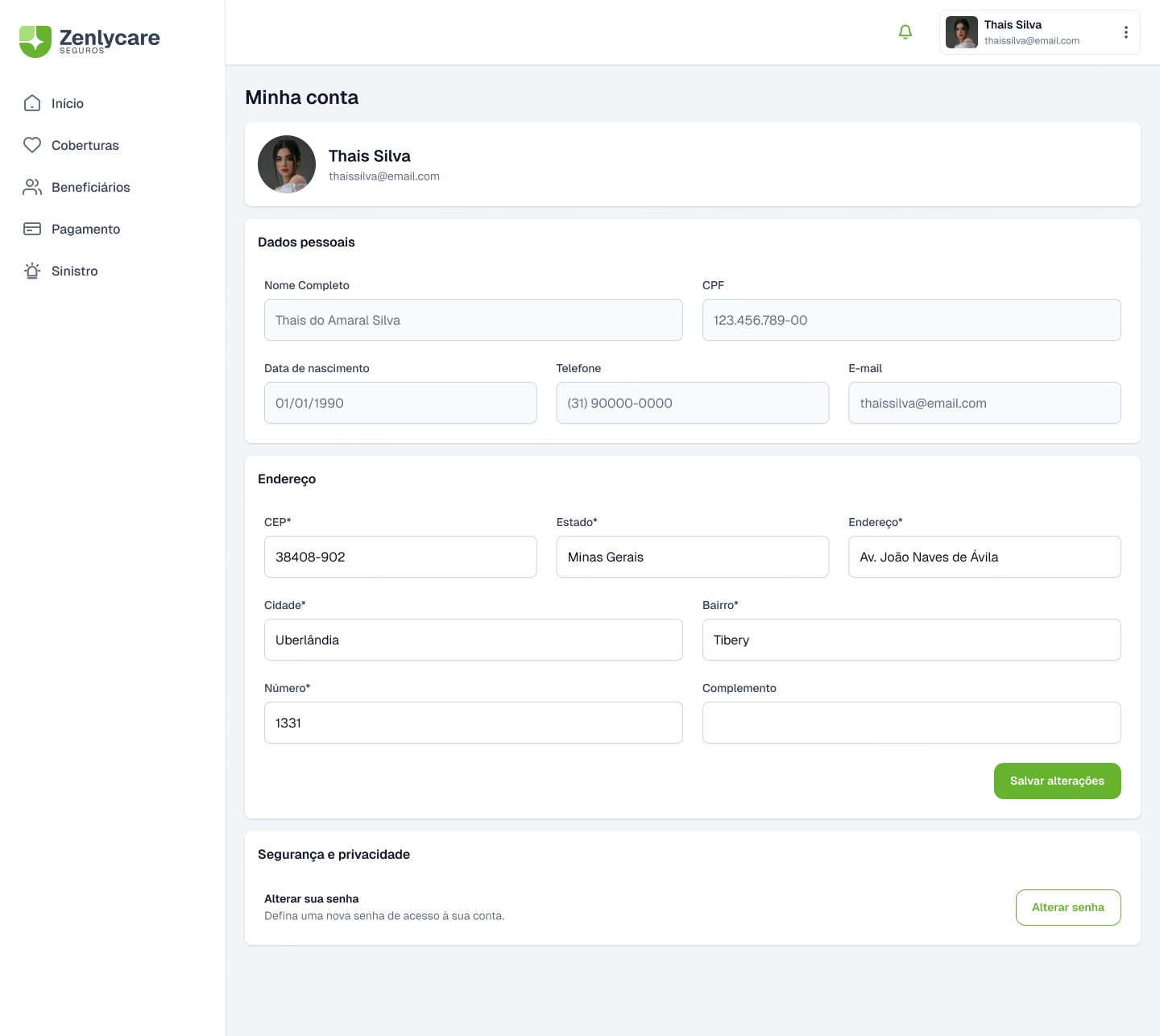
This is the area where the user can change their personal data, contact and password.

Feel free to reach out for collaborations or just a friendly hello.