

01.
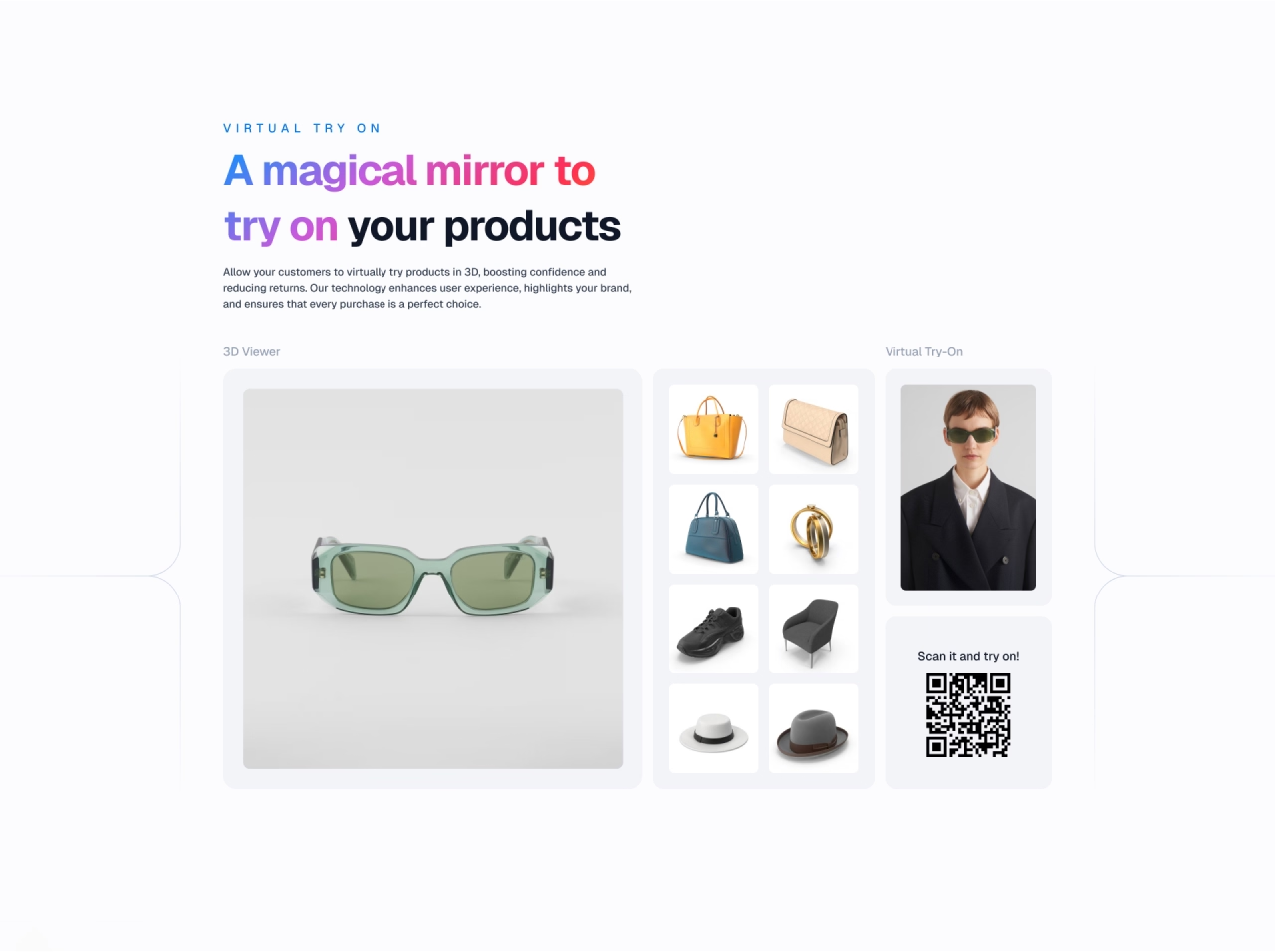
Visiona specializes in Artificial Intelligence solutions for e-commerce, providing immersive experiences like Virtual Try On with augmented reality to boost sales conversion rates.
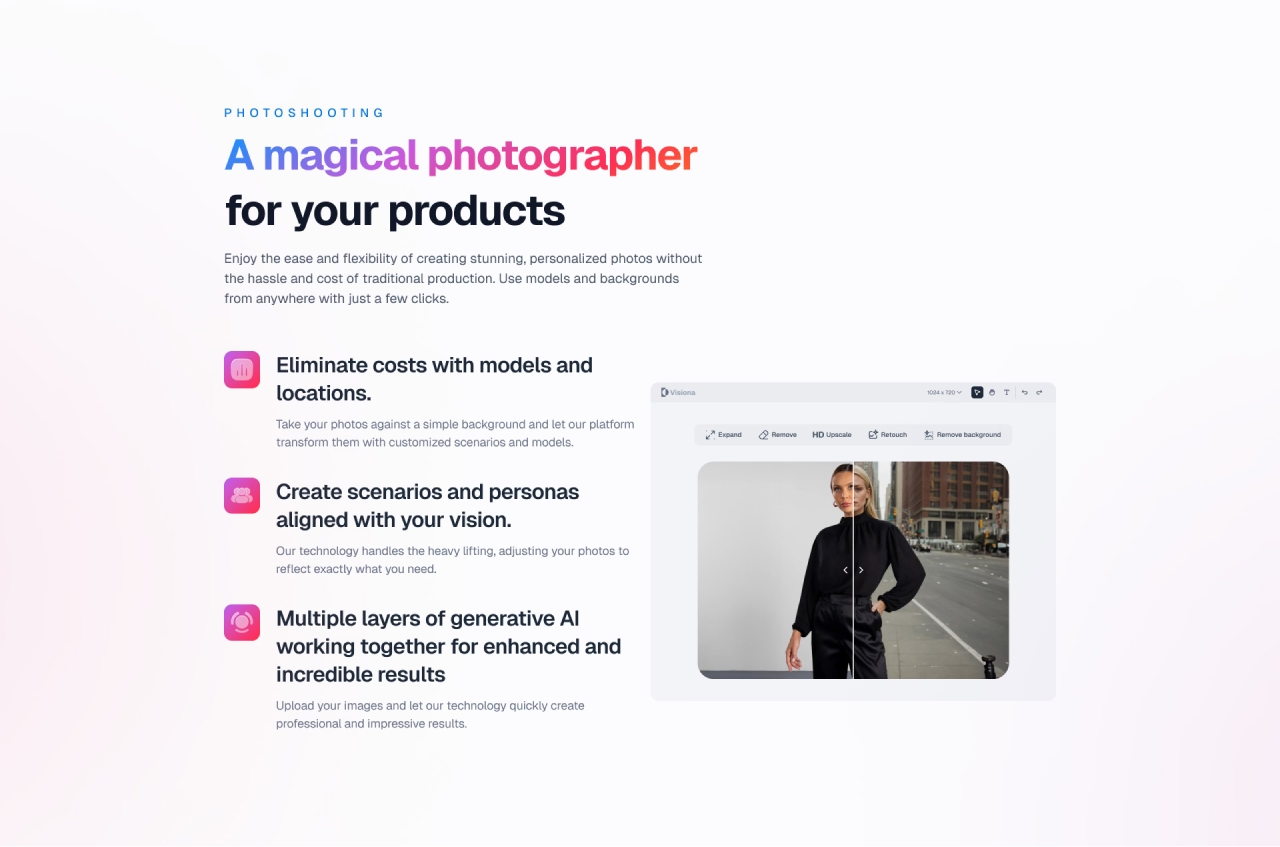
The company offers innovative photoshooting services, eliminating the need for studios or models while delivering professional images.
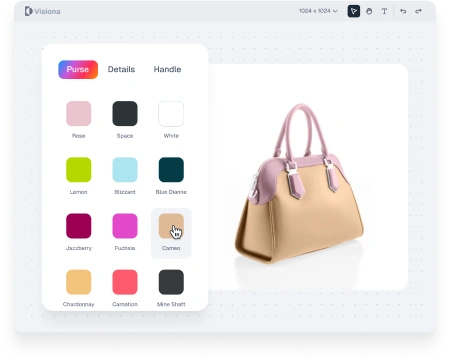
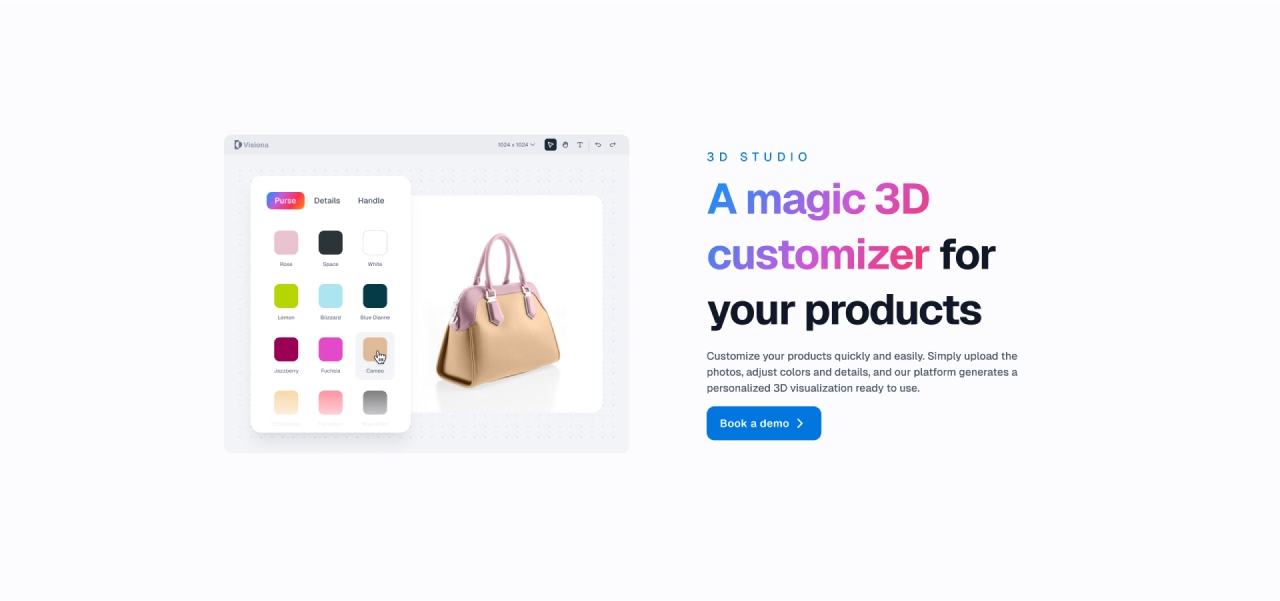
Additionally, Visiona provides a 3D product studio for item customization, enhancing image variety to better meet brand needs.



02.
A persona in user-centered design is a fictional character created to represent a type of user who might use a website, brand, or product in a similar way.

“I want my customers to be able to try on clothes online, using their cell phone camera, so they feel more confident when purchasing.”
38 years
Austin - TX
Complete Higher Education
Married
Urban Bloom
Emily Carter, a 34-year-old woman living in Austin, Texas, is the owner of Urban Bloom, a women’s clothing store that started as a small local business and now operates primarily online. With an entrepreneurial spirit and a passion for fashion, Emily dedicated herself to creating a brand that offers modern and affordable pieces for women seeking style and comfort.
With the growth of online sales, Emily noticed a recurring challenge: many customers hesitate to buy clothes online because they can’t visualize how the pieces would look on their bodies. This creates insecurity when making a purchase, increases return rates and impairs the shopping experience.
Determined to improve her e-commerce, Emily is looking for technological solutions to offer a more engaging and practical shopping experience. Her main idea is to implement a virtual try-on tool on her website. This feature would allow customers to use their phone’s camera to visualize, in real time, how the clothes would look on their bodies. She believes that this would not only increase shoppers’ confidence, but also strengthen the connection between the brand and its customers, creating a unique and personalized shopping experience.
Emily is already exploring options for augmented reality-based technologies and looking for partners who can help her integrate this innovation into her store’s website. For her, the goal is not only to sell more, but to offer a shopping journey that eliminates barriers and provides more security for her customers.
With her bold vision and focus on innovation, Emily Carter is ready to transform Urban Bloom’s e-commerce into a reference for digital experiences in the fashion industry.

“I want a tool that lets me create images of models wearing my clothes and easily change the colors, all from a single photo taken with my phone.”
41 years
Denver - CO
Complete Higher Education
Married
Peak Threads

“I want to offer my customers an interactive experience where they can view and customize accessories in 3D on my website before purchasing.”
28 years
Los Angeles - CA
Complete Higher Education
Single
Chic Vibes
04.

05.
Colors are a fundamental element of UX/UI design as they play an important role in how users perceive and interact with a digital product. The choice of colors was based on a WCAG 2.1 contrast system.
These are base black and white color styles to quickly swap out if you need to.
Gray is a neutral color and is the foundation of the color system. Almost everything in UI design, text, form fields, backgrounds, dividers are usually gray.
Gradients were chosen to be the main colors of this project, they are used in titles, illustrations, icons.
Gray is a neutral color and is the foundation of the color system. Almost everything in UI design, text, form fields, backgrounds, dividers are usually gray.
06.
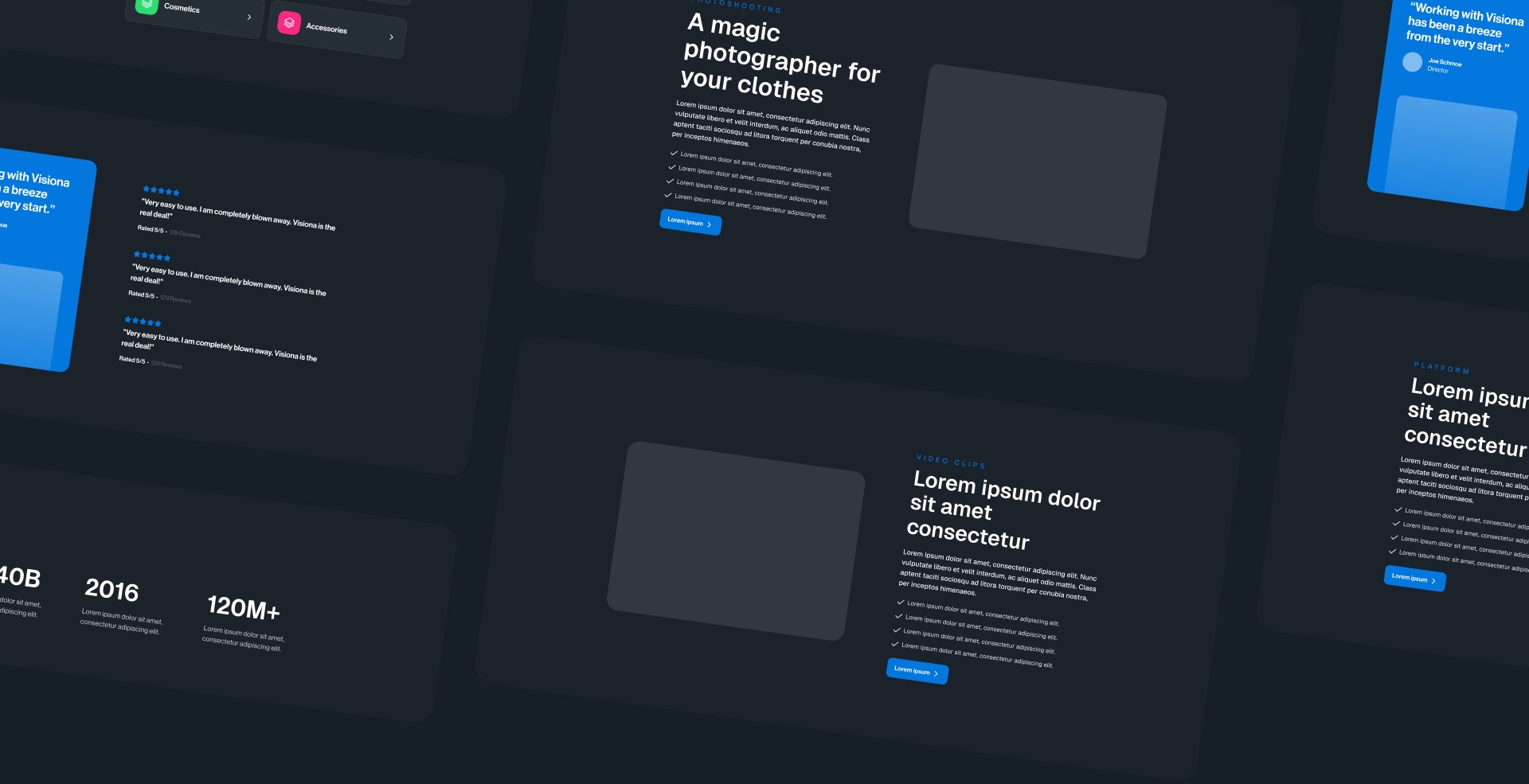
I turned my initial ideas into some low-fidelity wireframes to open up the field of vision. Below you will find highlights of some wireframes for the user flow.
Initially, I had planned to structure the page by presenting all of the product’s features in specific sections. However, after the first review of the draft with the client, he suggested that some features be grouped together to make the page more concise.



07.
Within each section, instead of a static image of the product, the client requested the inclusion of animations. The goal is to make the presentation of each feature more dynamic and illustrate, in practice, how they work. To meet this demand, we developed specific storyboards for each feature: Virtual Try On, 3D Playground, Photoshooting, Platform.
Storyboard
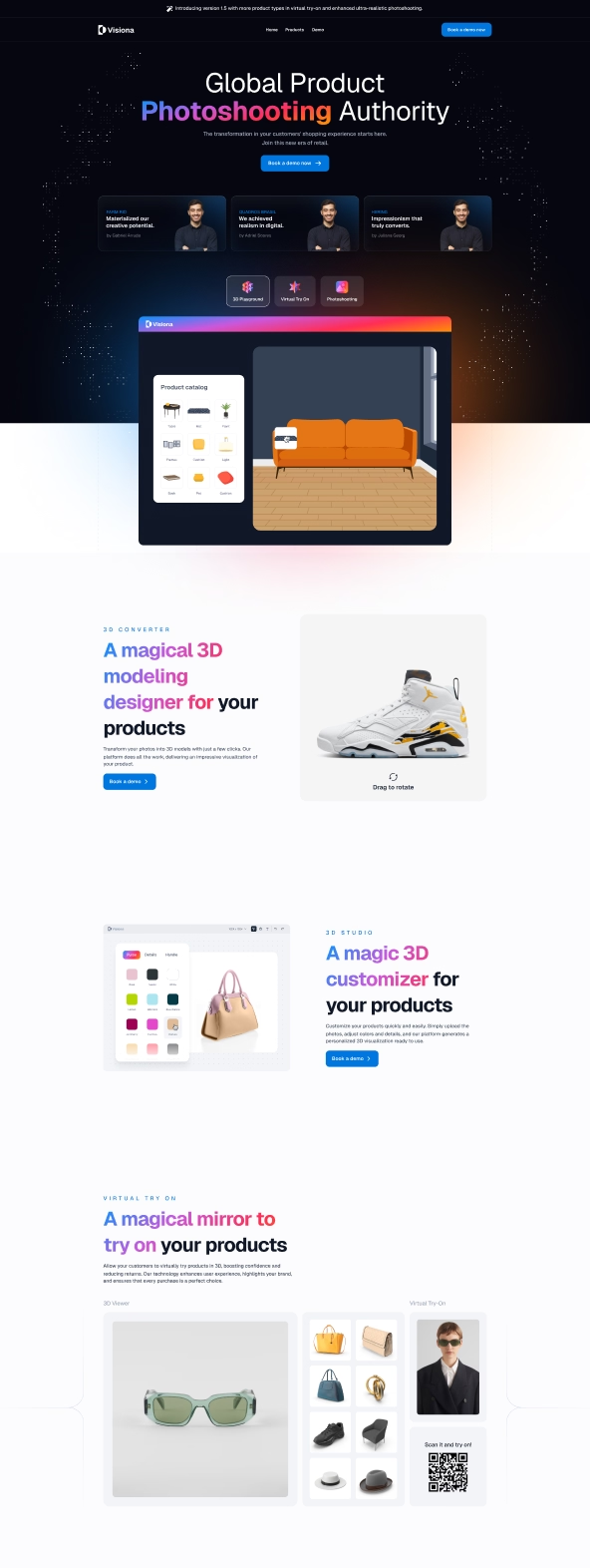
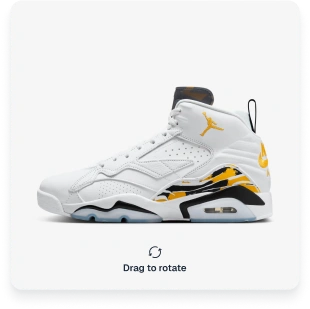
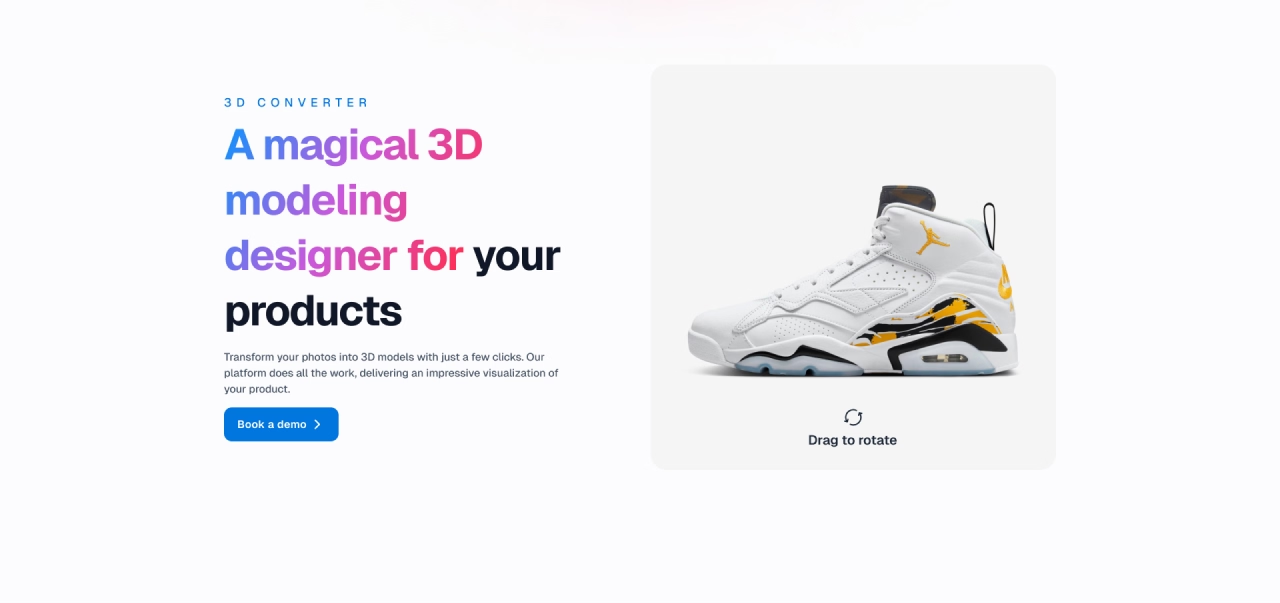
Transforming photos into 3D models effortlessly with just a few clicks. Simply uploading photos, customizing colors and details, with the platform taking care of the rest, delivering a stunning and personalized 3D visualization of the product, ready to use.
Storyboard
Virtual Try On allow the customers to virtually try products in 3D, boosting confidence and reducing returns. The technology enhances user experience, highlights your brand, and ensures that every purchase is a perfect choice.
Storyboard
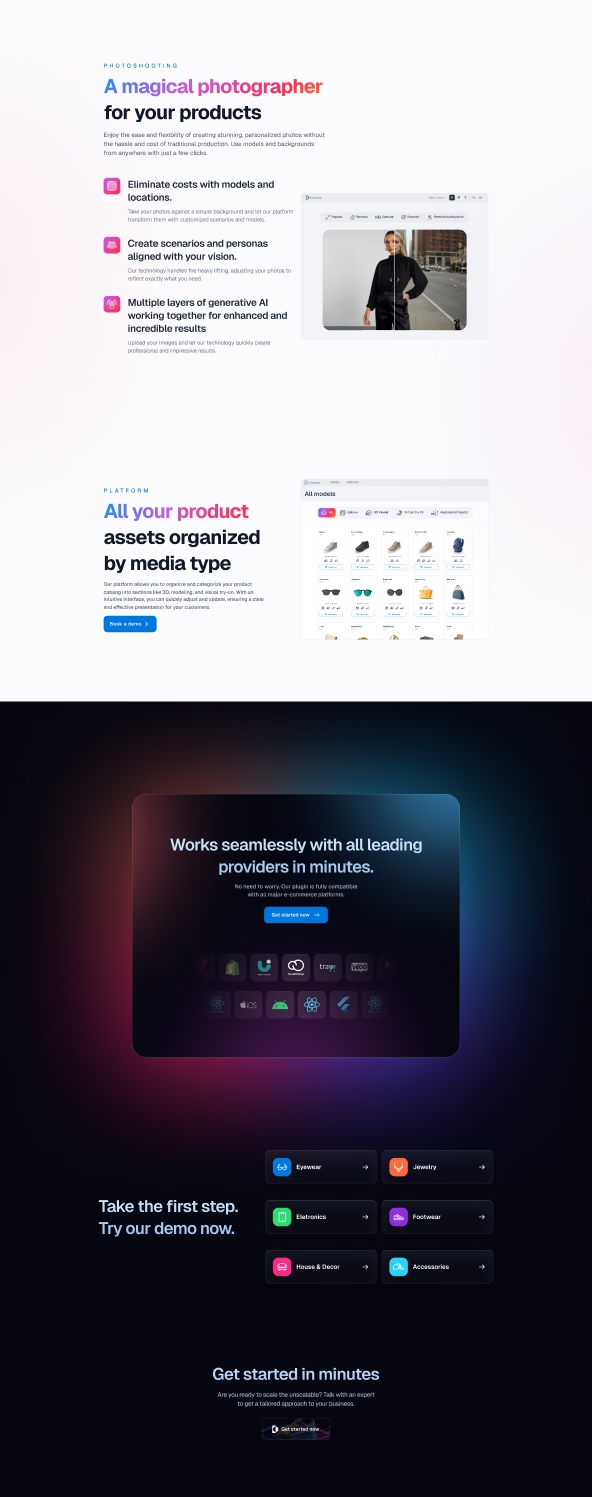
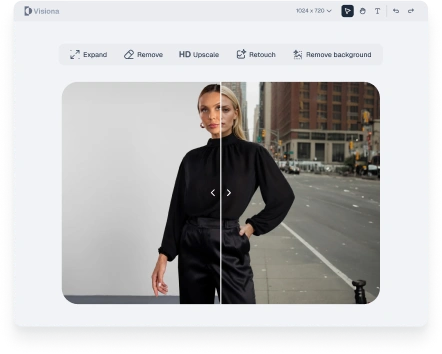
Enjoy the ease and flexibility of creating stunning, personalized photos without the hassle and cost of traditional production. Use models and backgrounds from anywhere with just a few clicks.
Storyboard
Enjoy the ease and flexibility of creating stunning, personalized photos without the hassle and cost of traditional production. Use models and backgrounds from anywhere with just a few clicks.
Storyboard
Take photos against a simple background, upload them to the platform, and let the technology handle the rest. Transforming images with customized scenarios and models, adjusting them to reflect exactly what is needed, and delivering professional and impressive results with ease.
08.
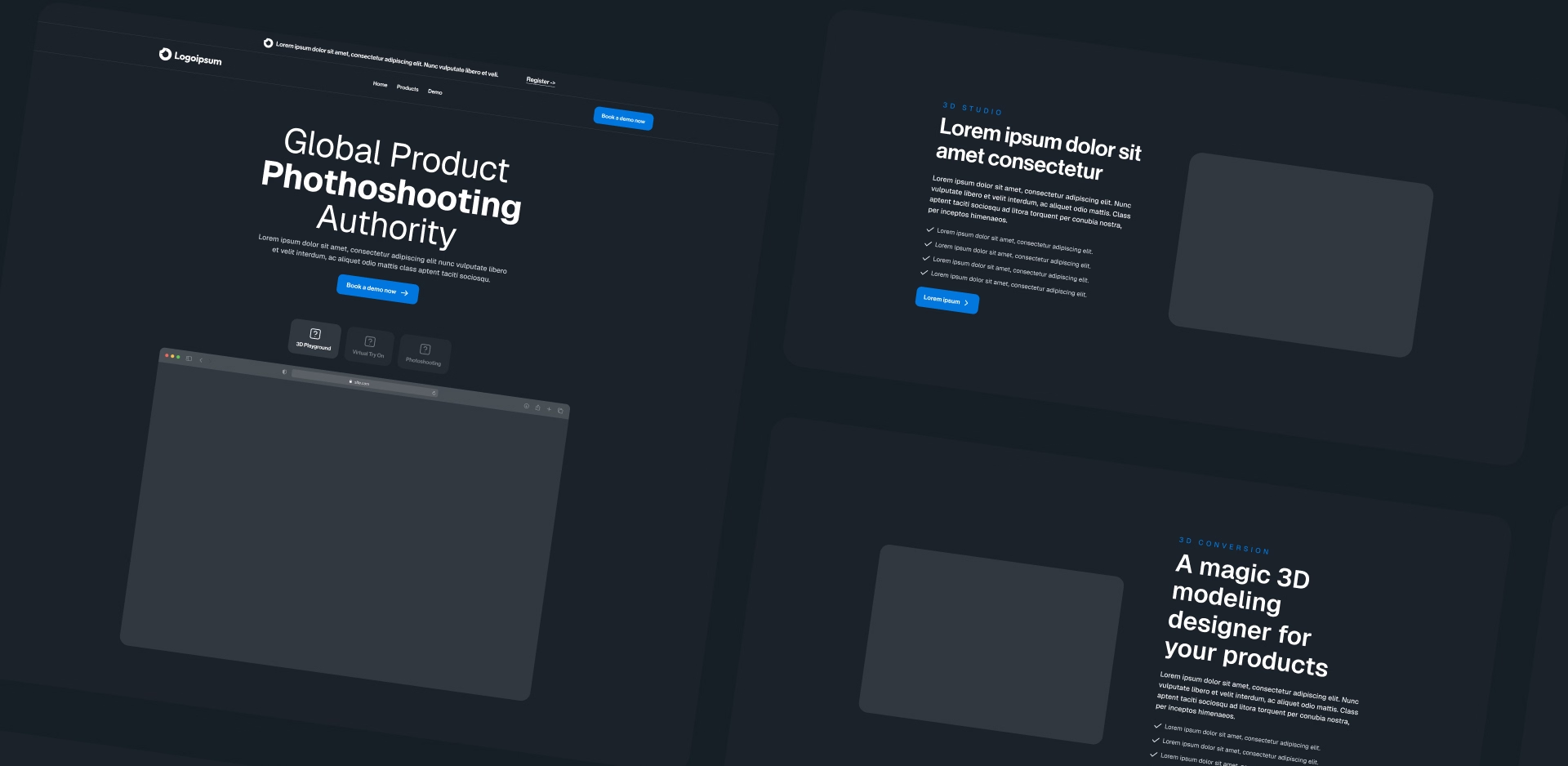
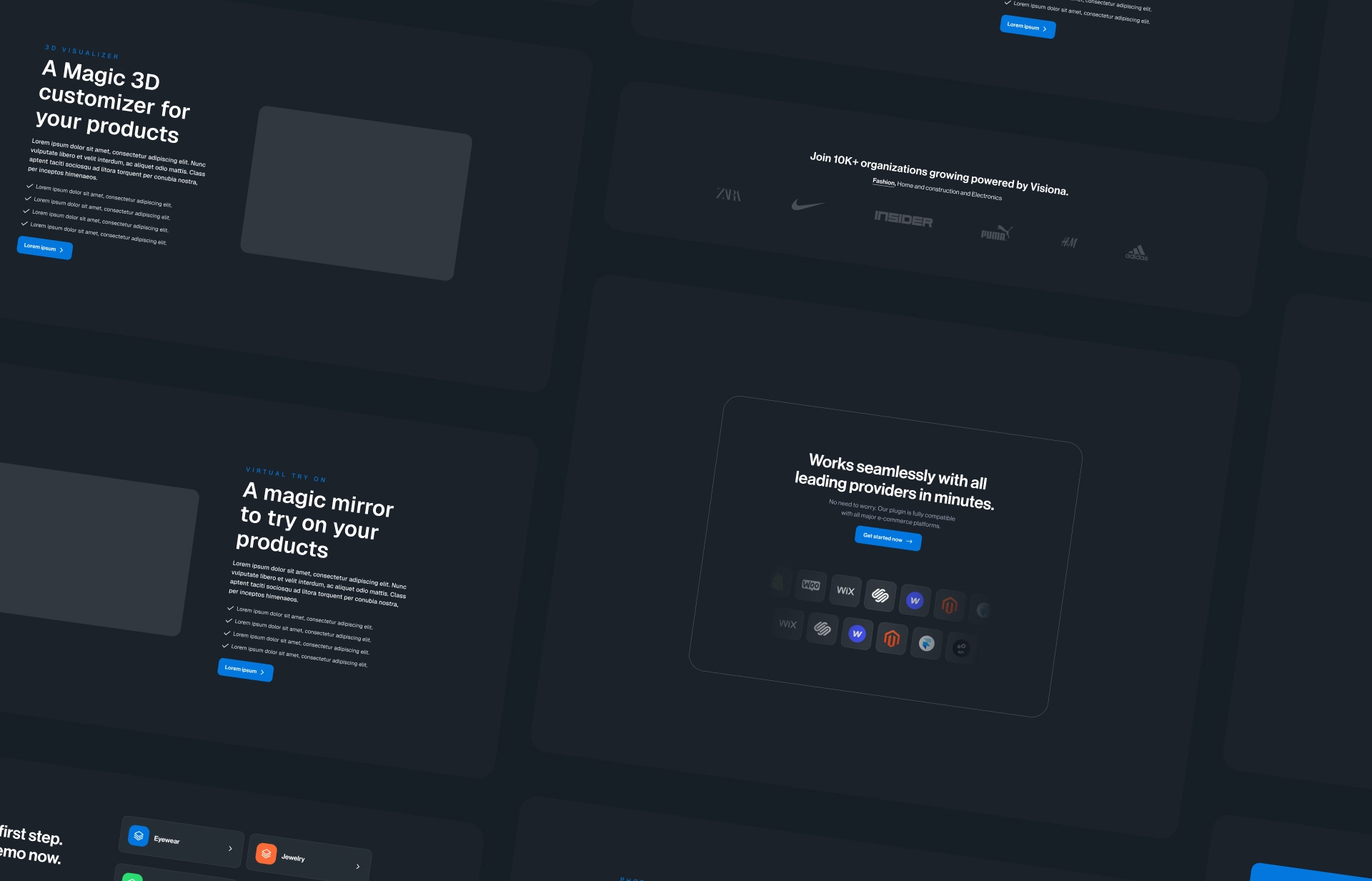
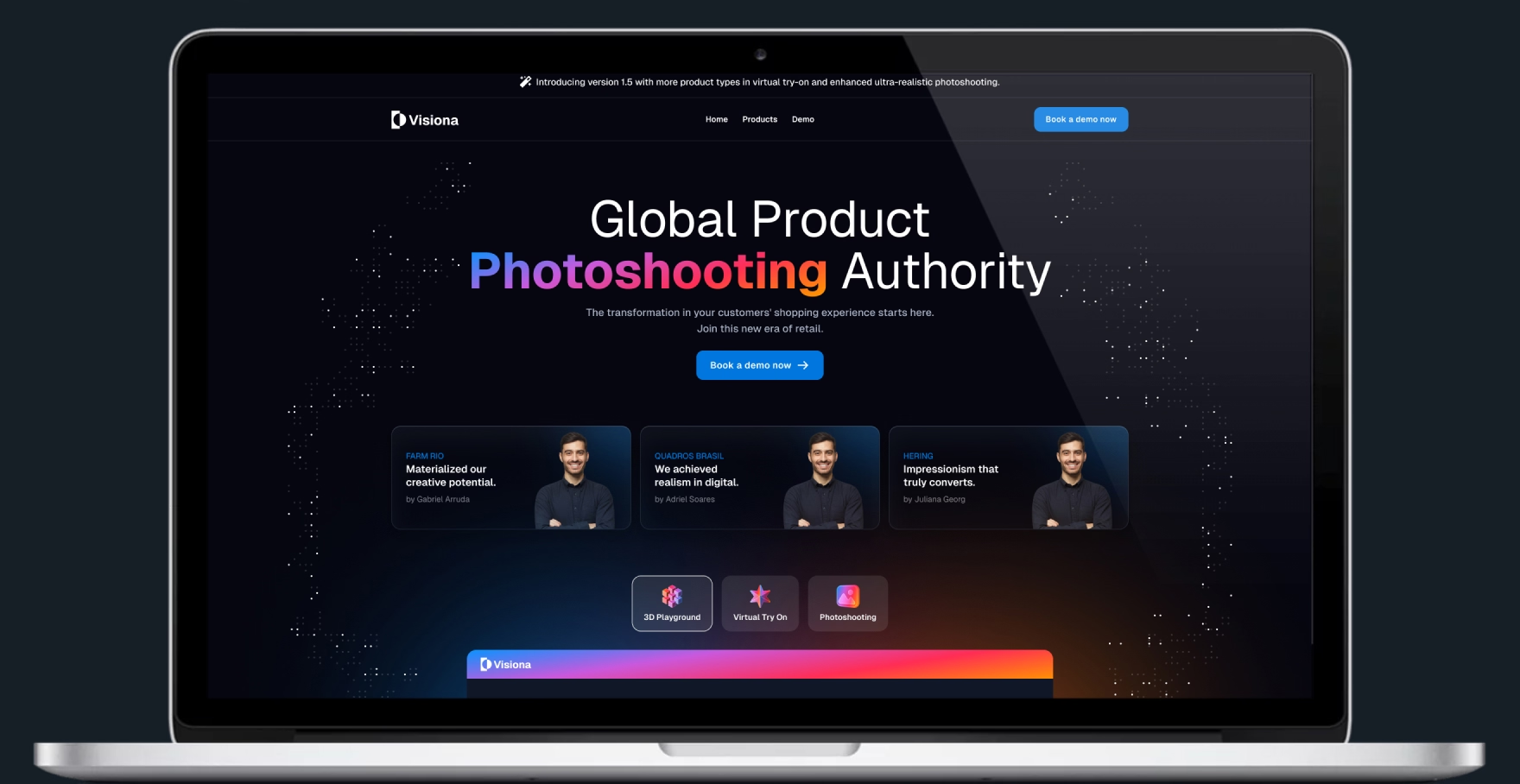
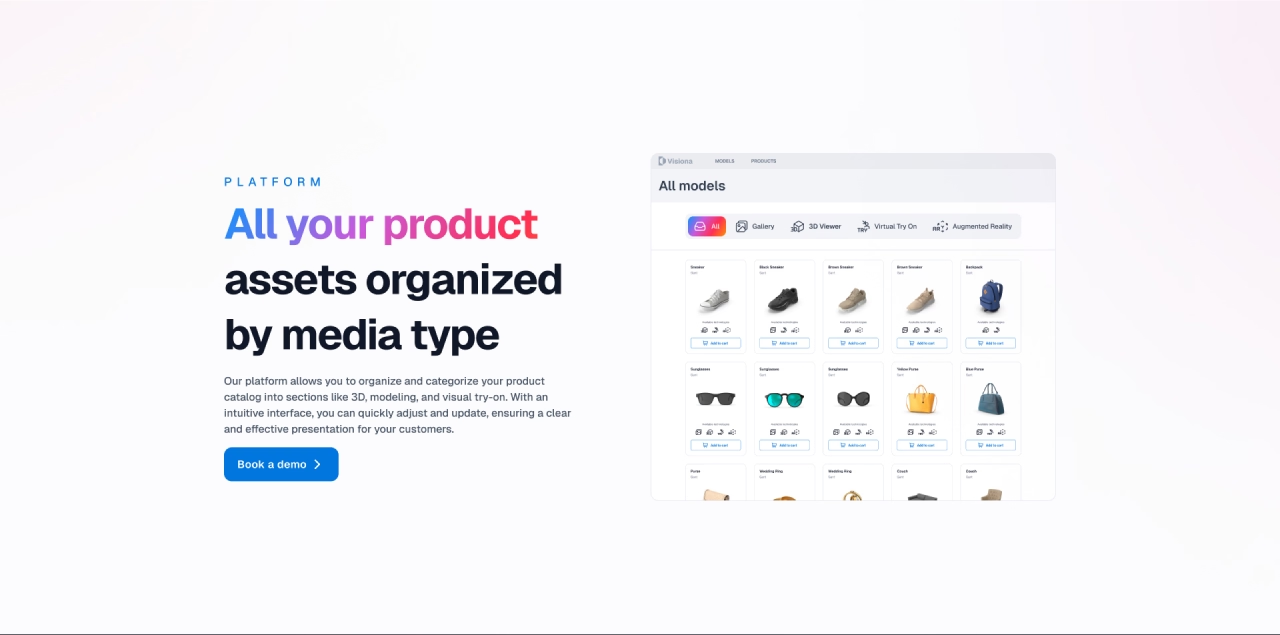
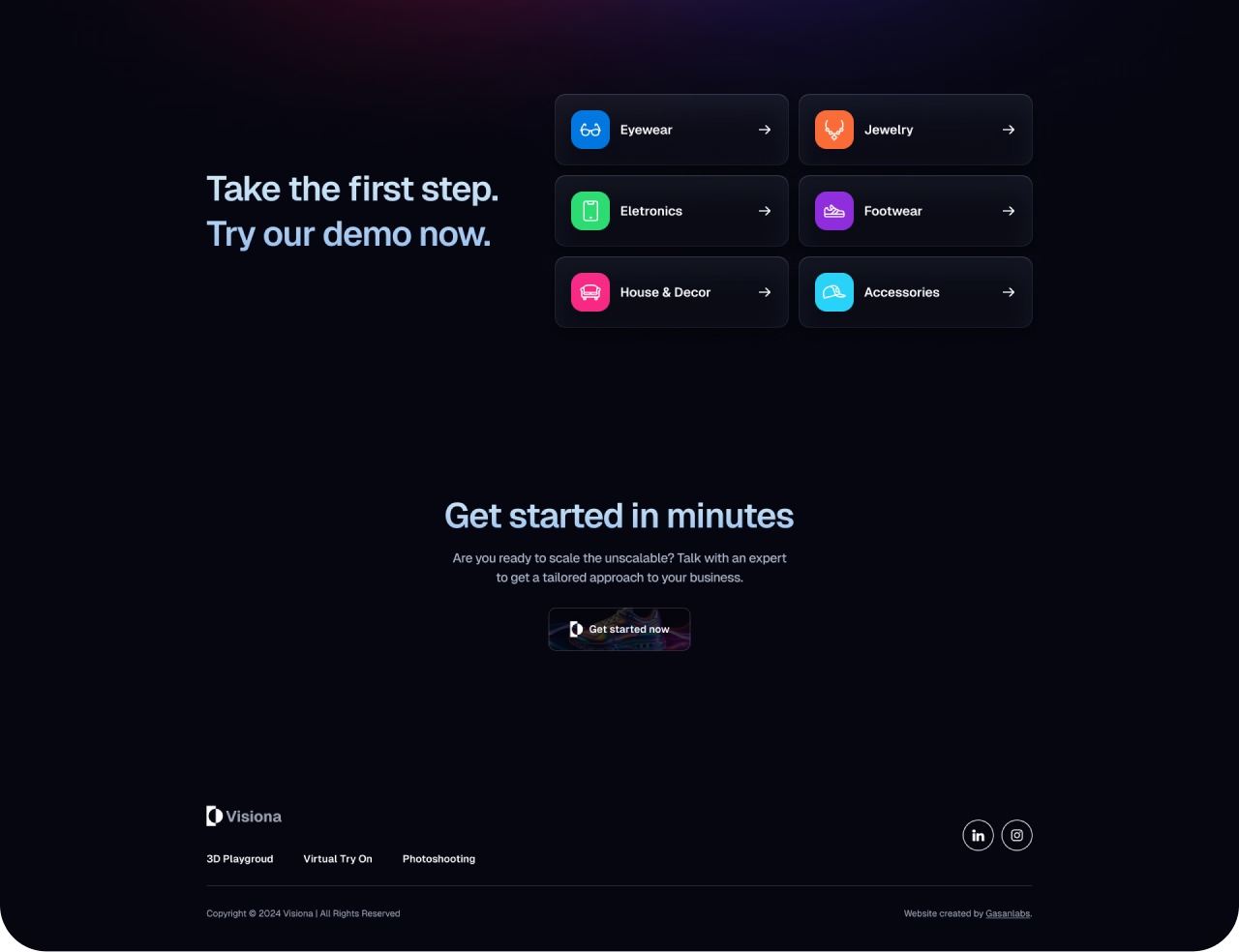
Starting with the home page, visitors have immediate access to Visiona’s main products, as well as social proof that reinforces its credibility. Below, the features and platforms available for integration are presented.










09.
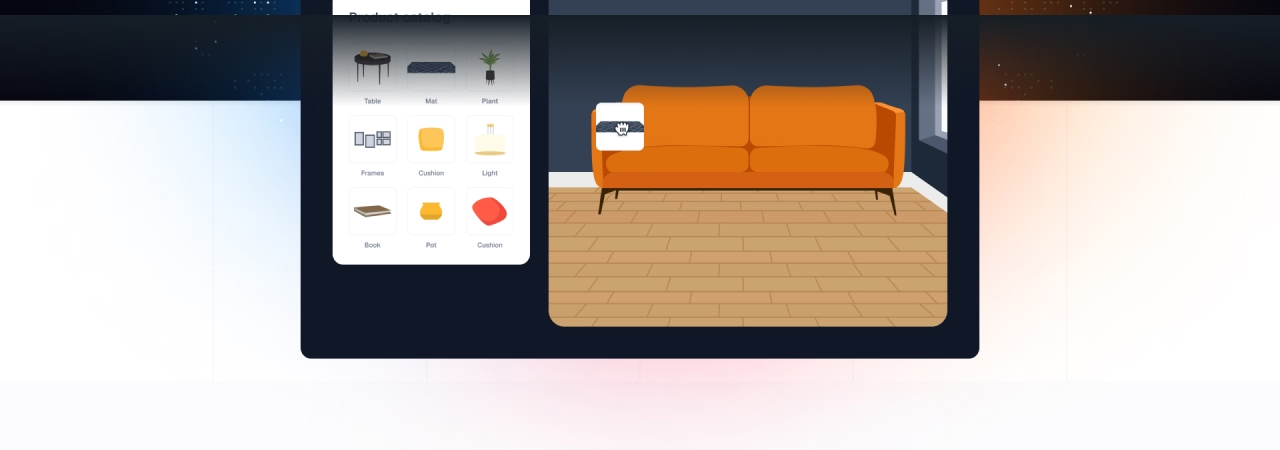
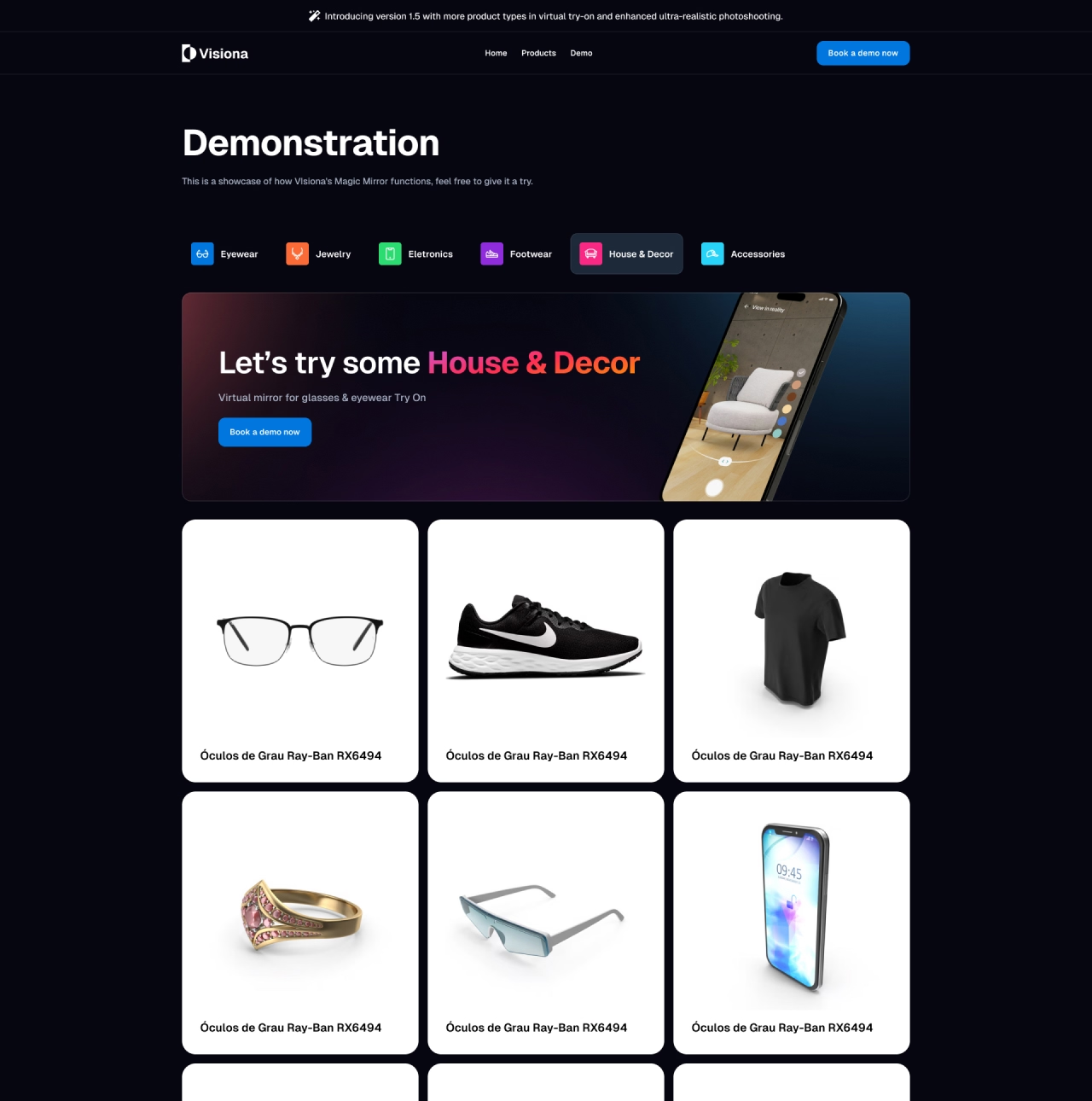
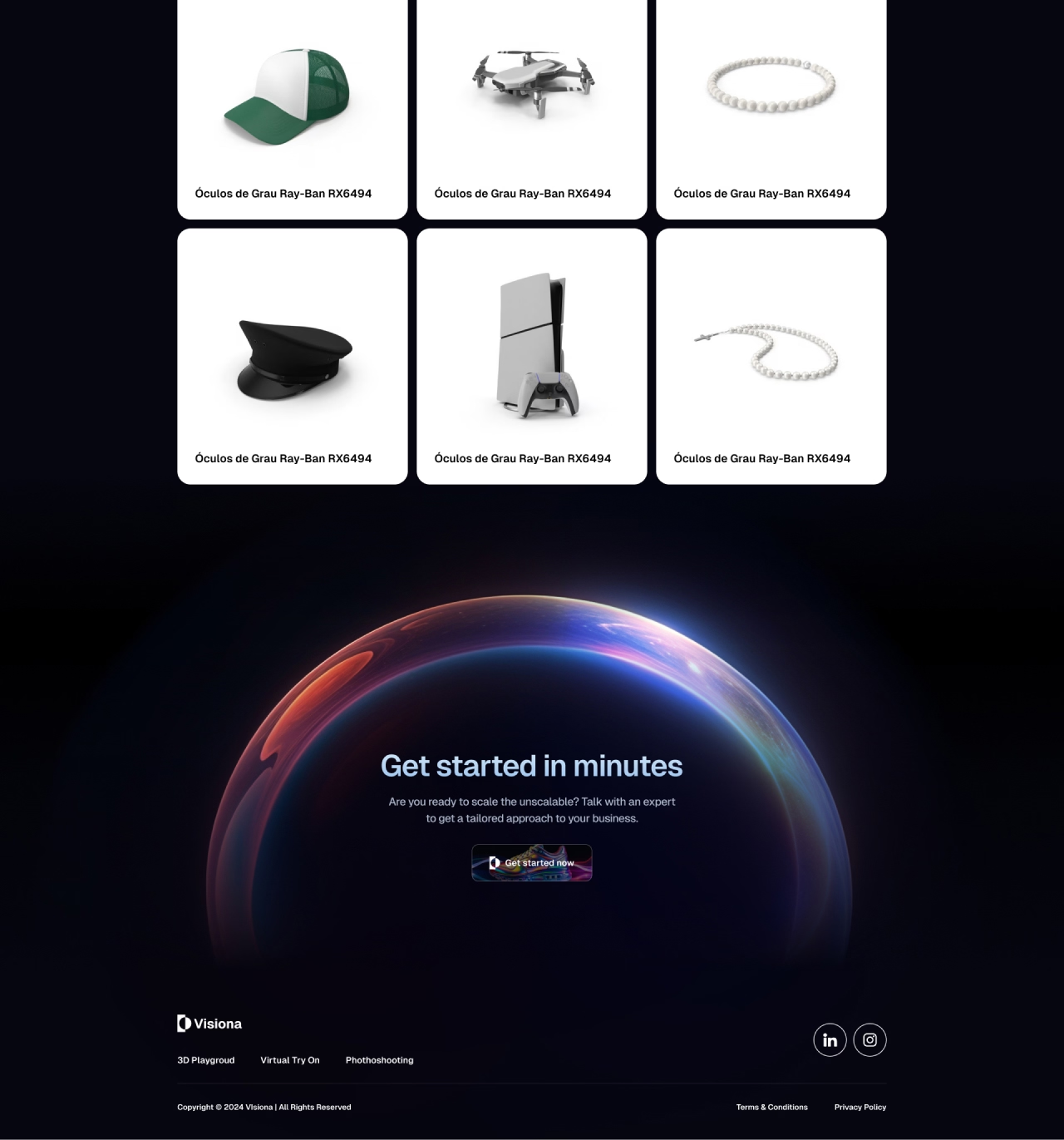
The Demonstration page is dedicated to an interactive library, where visitors can explore how the Visiona platform works in practice. Here, visitors can select products and test them directly using augmented reality resources, providing an immersive and practical experience.


Feel free to reach out for collaborations or just a friendly hello.