


01.






02.
A persona in user-centered design is a fictional character created to represent a type of user who might use a website, brand, or product in a similar way.

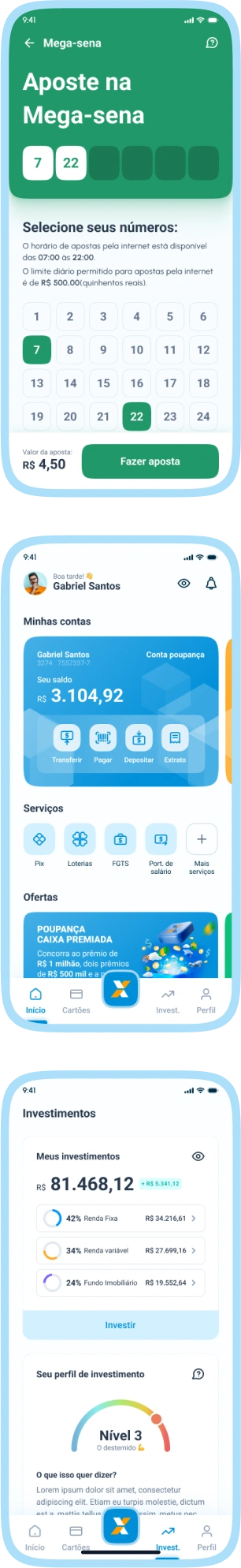
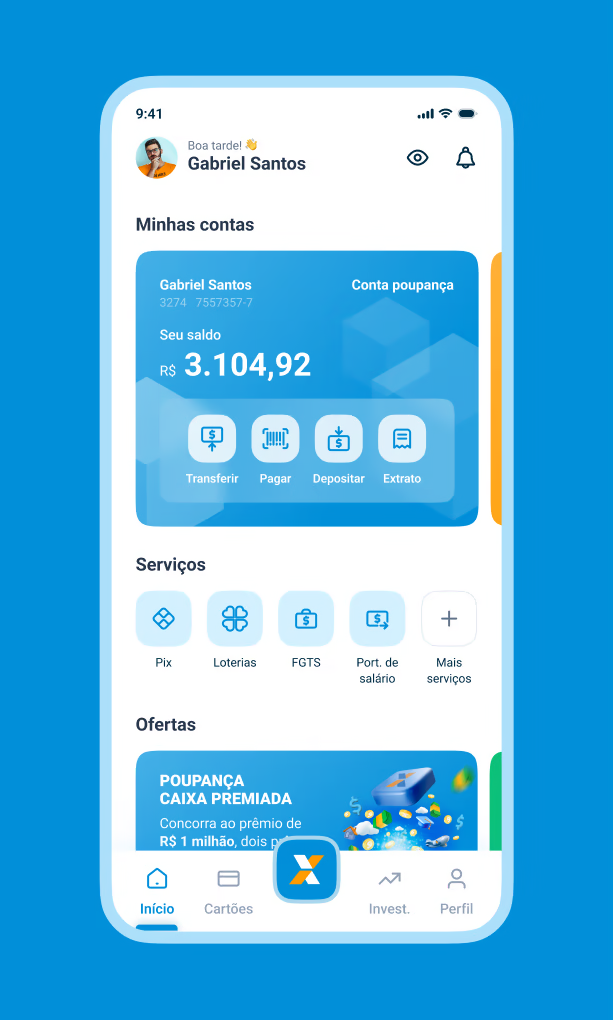
“I want to be able to see how much money I have in my account and be able to do my gambling.”
62 years
Jundiá - AL
Complete Elementary Education
Married
Retired
Vera was born in a city in the interior of the state of Alagoas. She had a simple life working in the fields, on the orange groves, and helped with the harvest at the time. She then worked in several companies as an administrative assistant, had children and grandchildren, and retired at the age of 58. Vera always believed that one day she would win the lottery, so every week she takes a chance, but due to an accident, she has difficulty getting around, and since then she has started to do all her banking transactions on her smartphone on a daily basis.

“I need to pay my bills stress-free with just a few taps”
26 years
São Paulo - SP
Complete Higher Education
Single
Process Manager
David grew up in a city in the interior of the state of São Paulo, but he always had an interest in technology. After reaching adulthood, his free time was very limited due to the rush of everyday life, so David always chooses to do all his tasks on his smartphone whenever possible. He needs agility.
03.
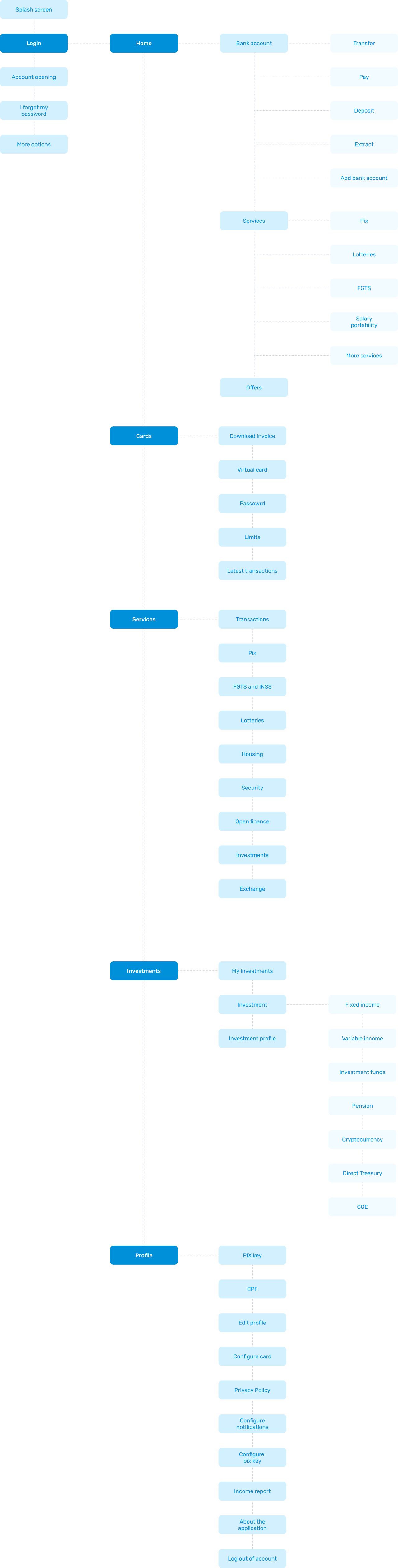
There are many different paths a user can take when interacting with a product. Having an app architecture is ideal for getting an overview of all the possible paths a user can take when using the app.

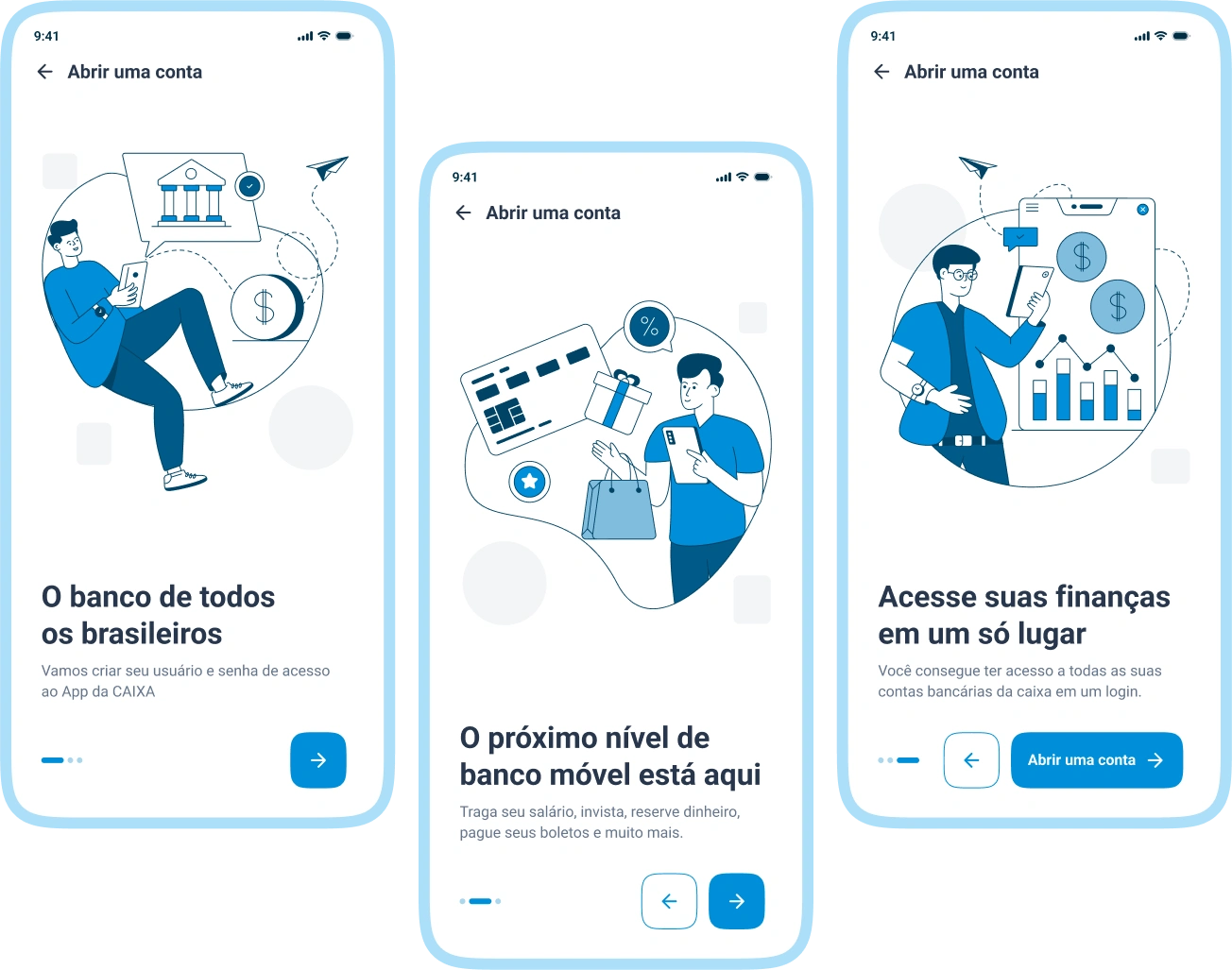
04.

06.




06.
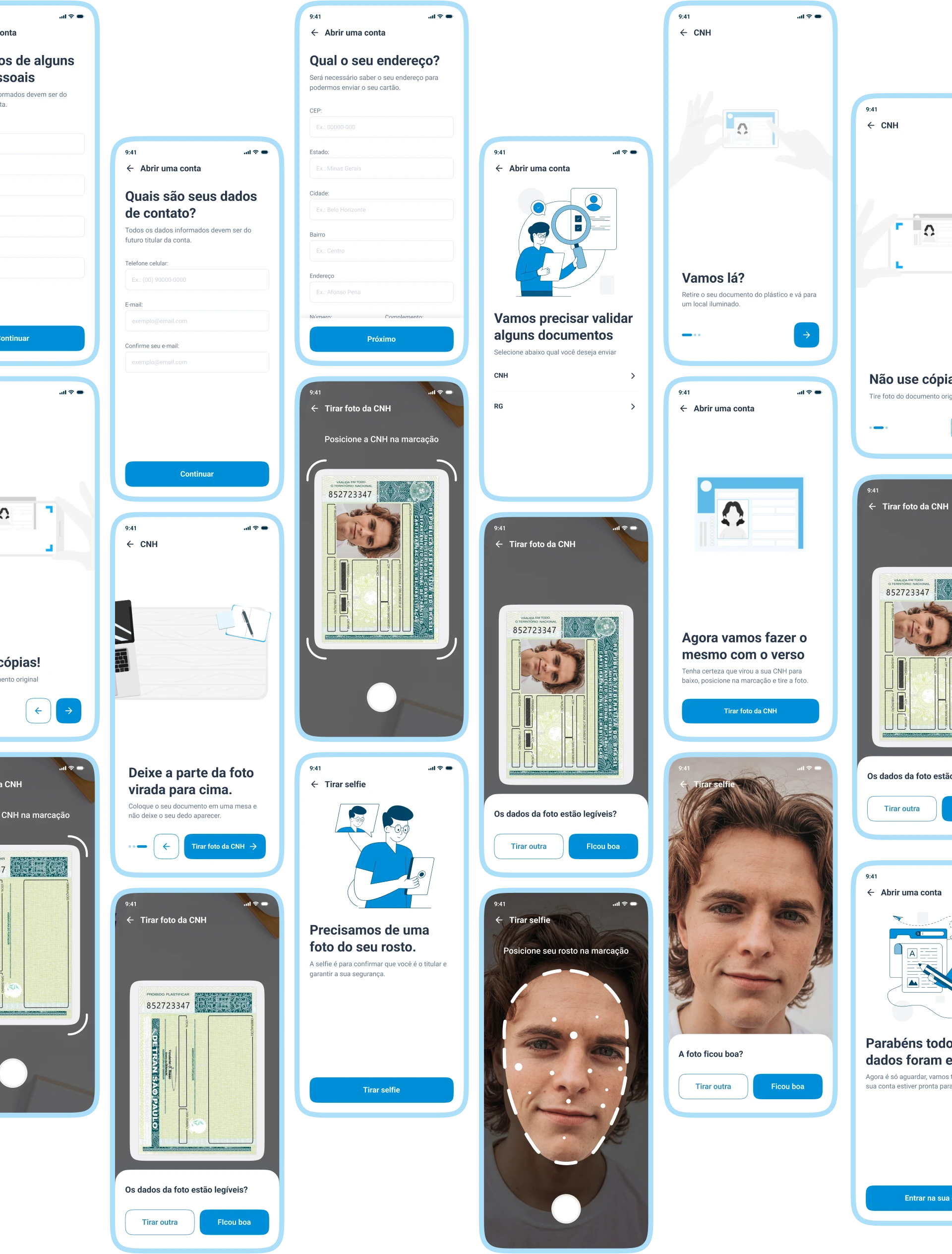
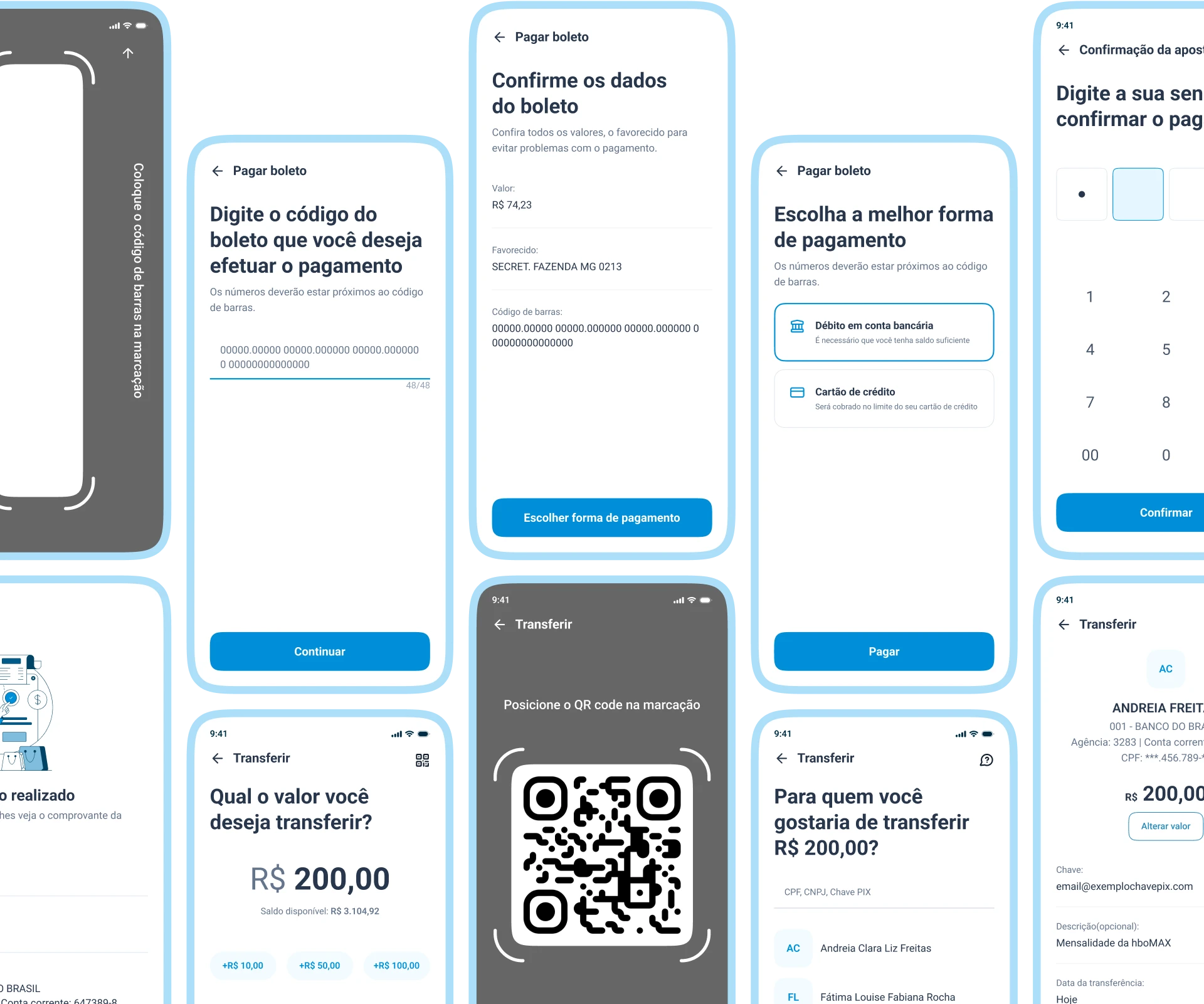
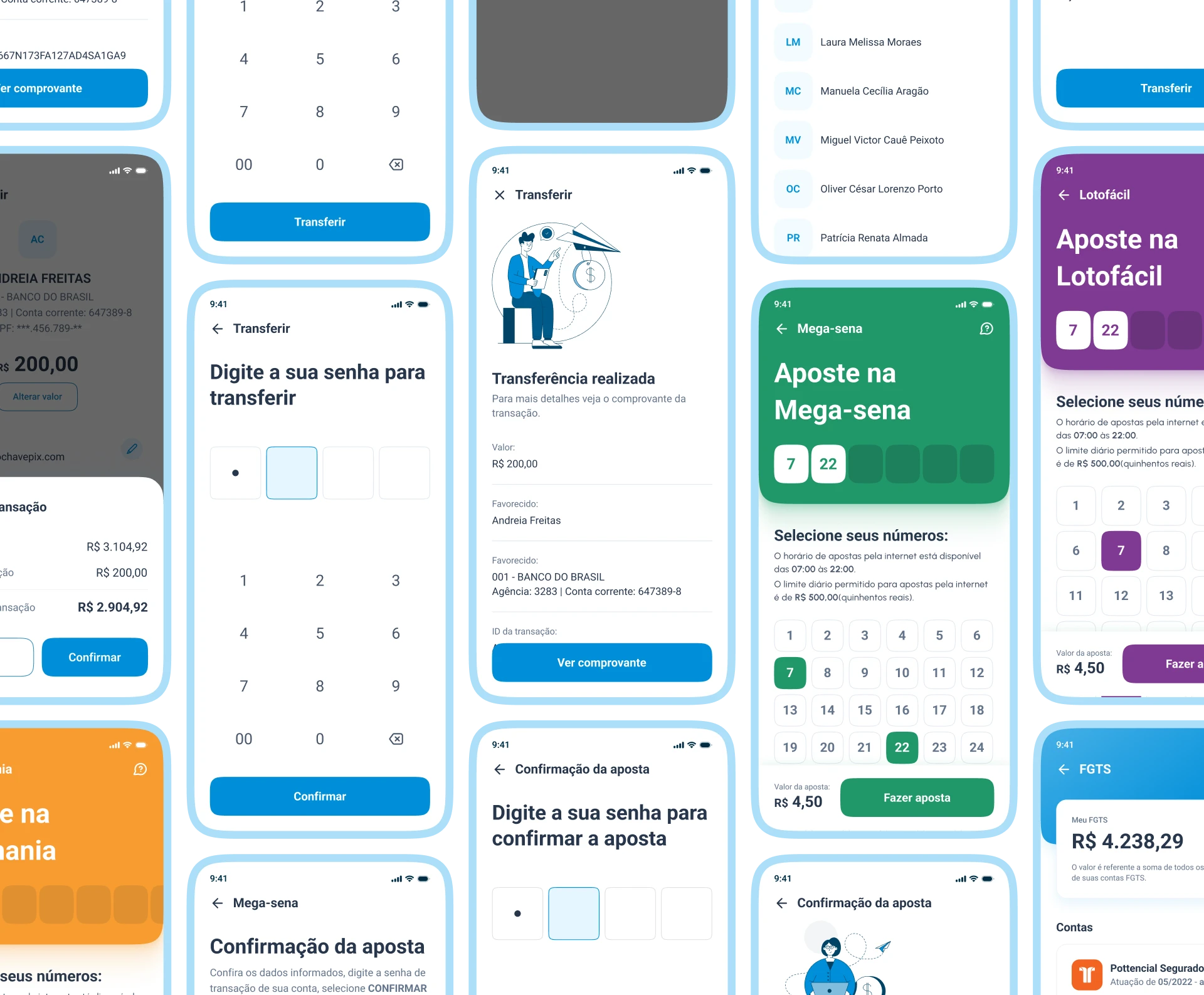
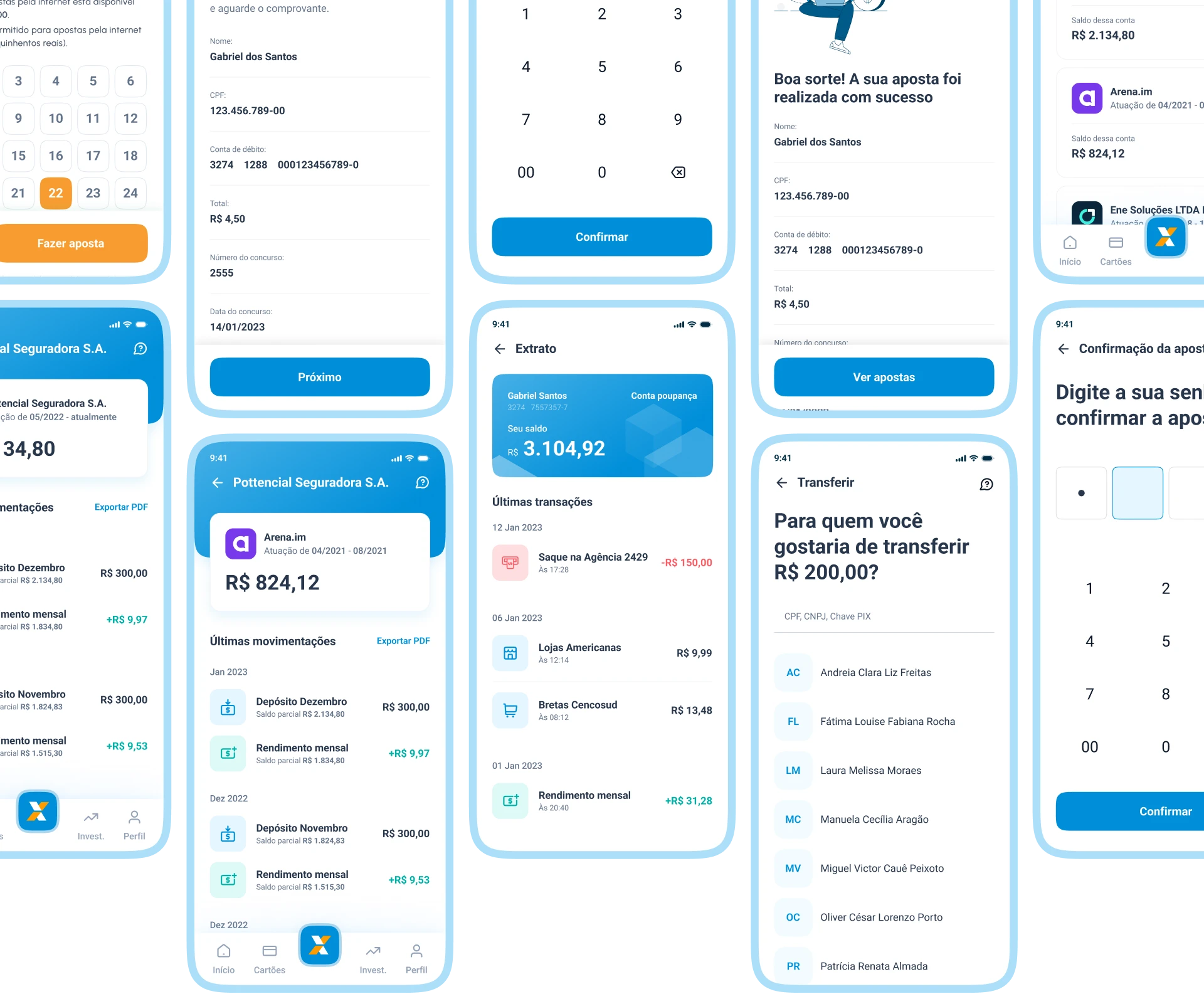
I turned my initial ideas into some low-fidelity wireframes to open up the field of vision. Below you will find highlights of some wireframes for the user flow.


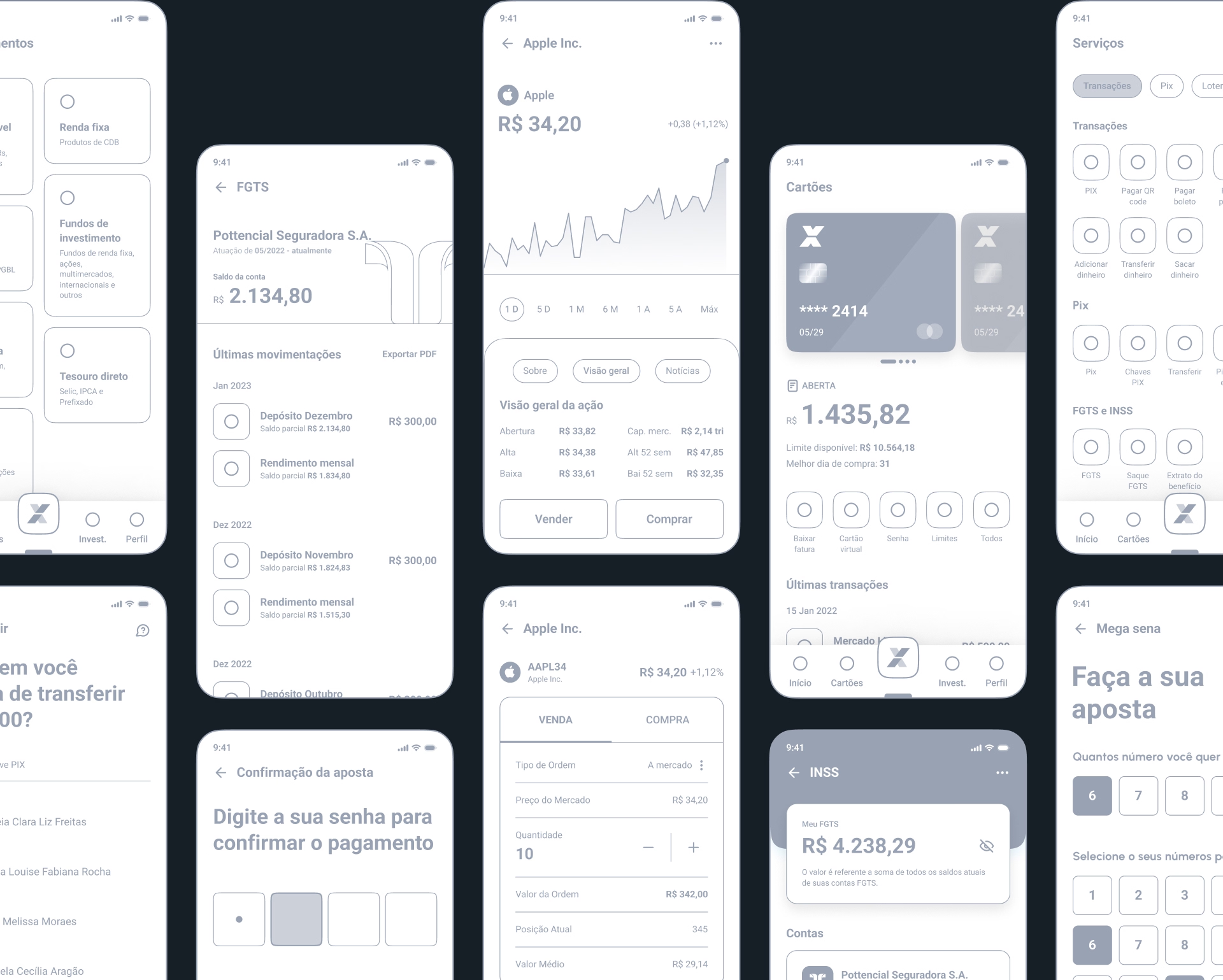
07.


08.



09.
10.
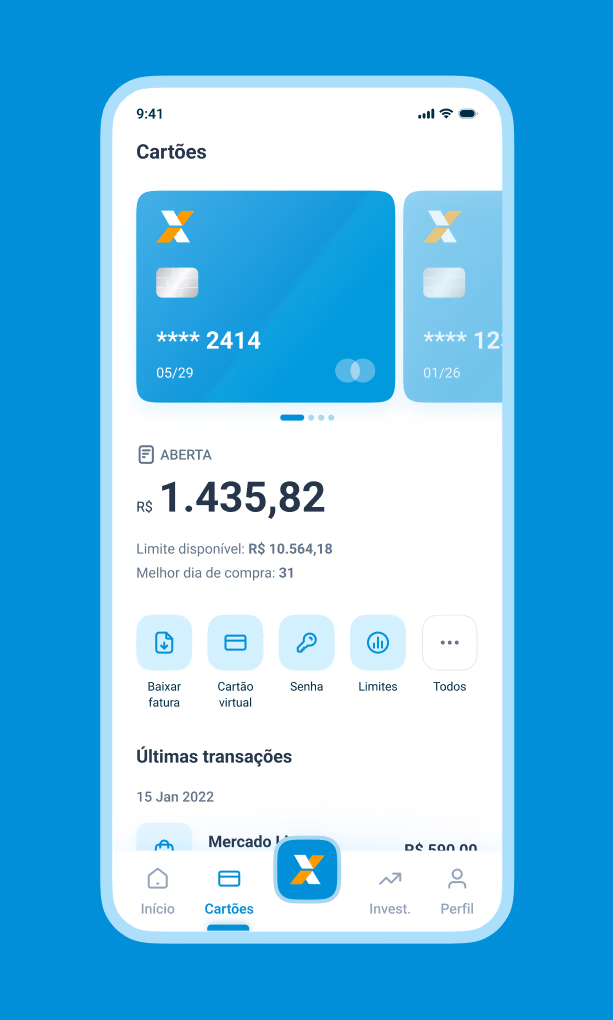
In this section you can access your credit card, track and download your invoice, display your virtual card, change your password, adjust your card limit, track the latest transactions, among other features.


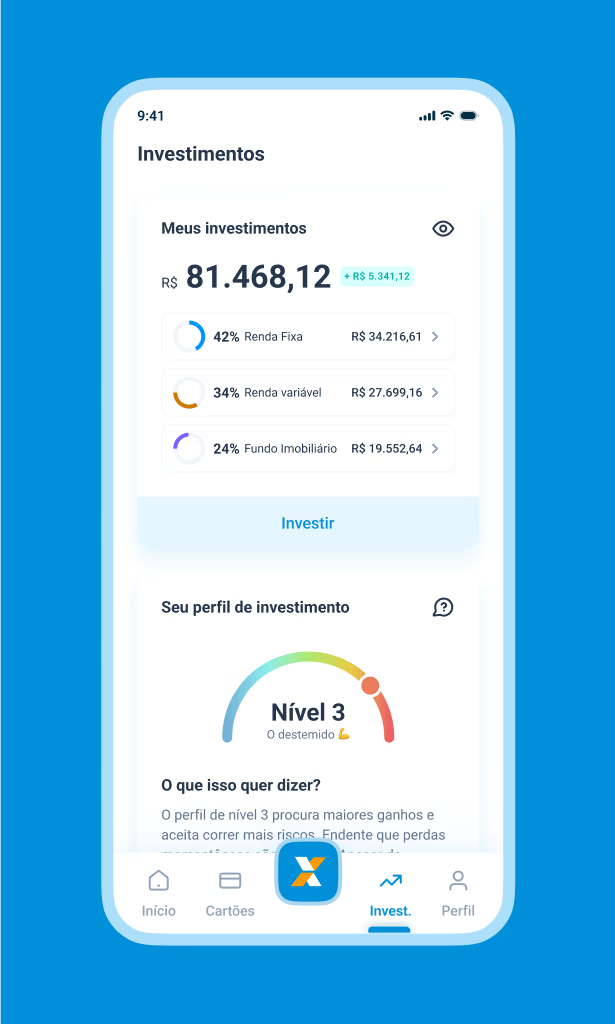
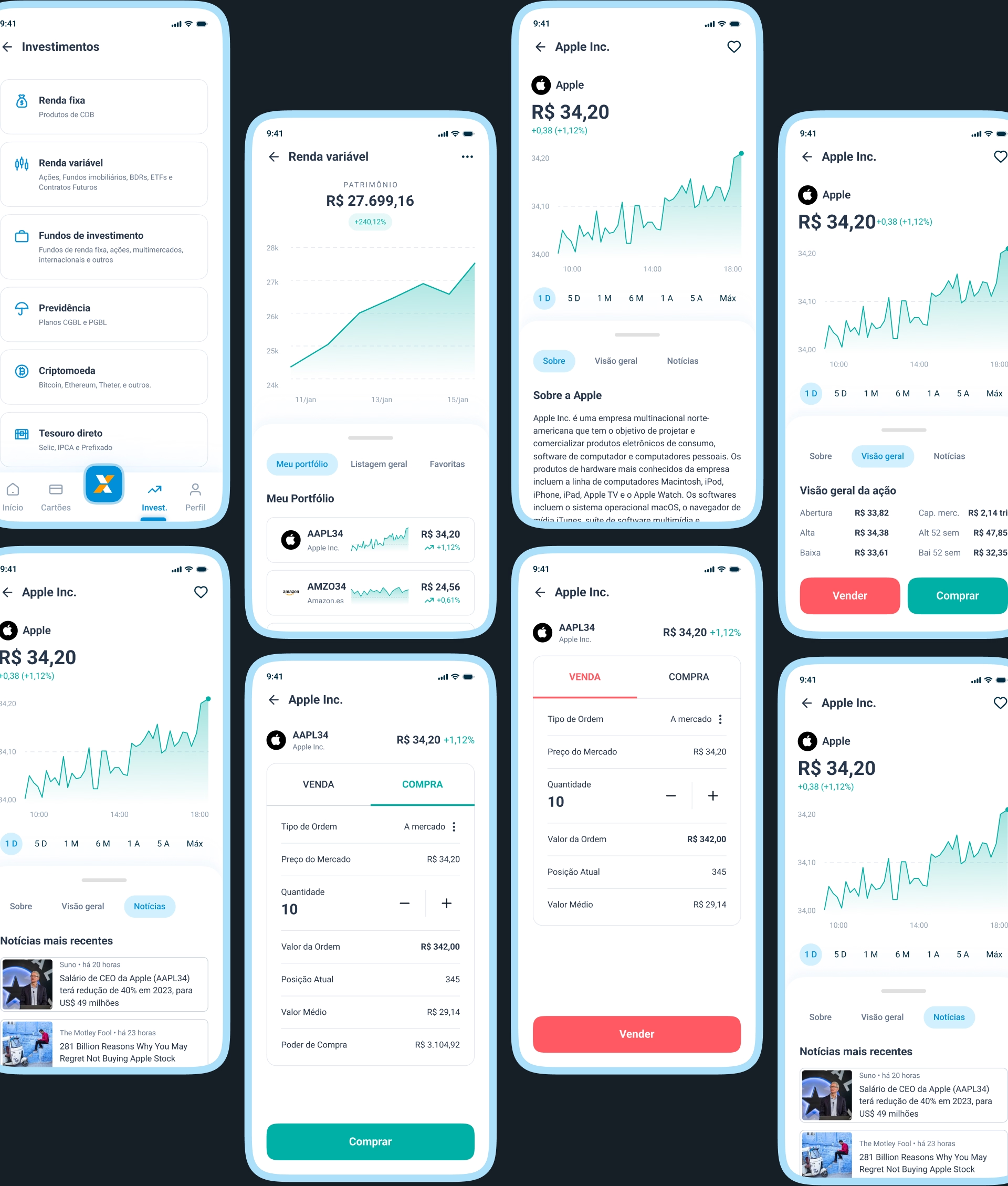
11.
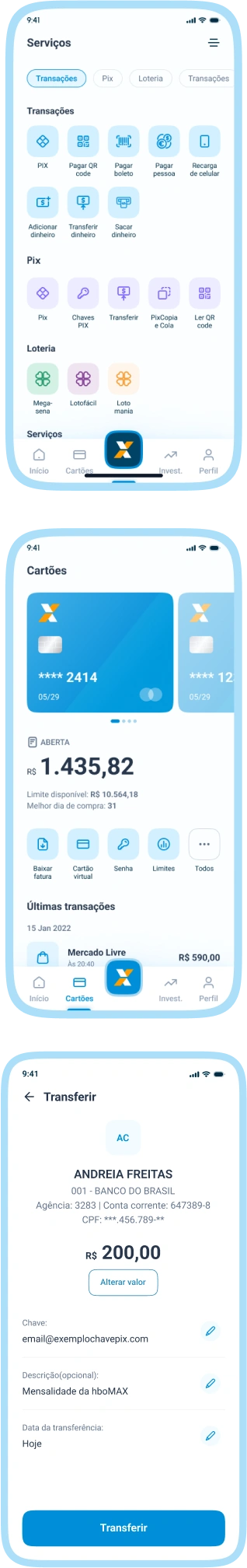
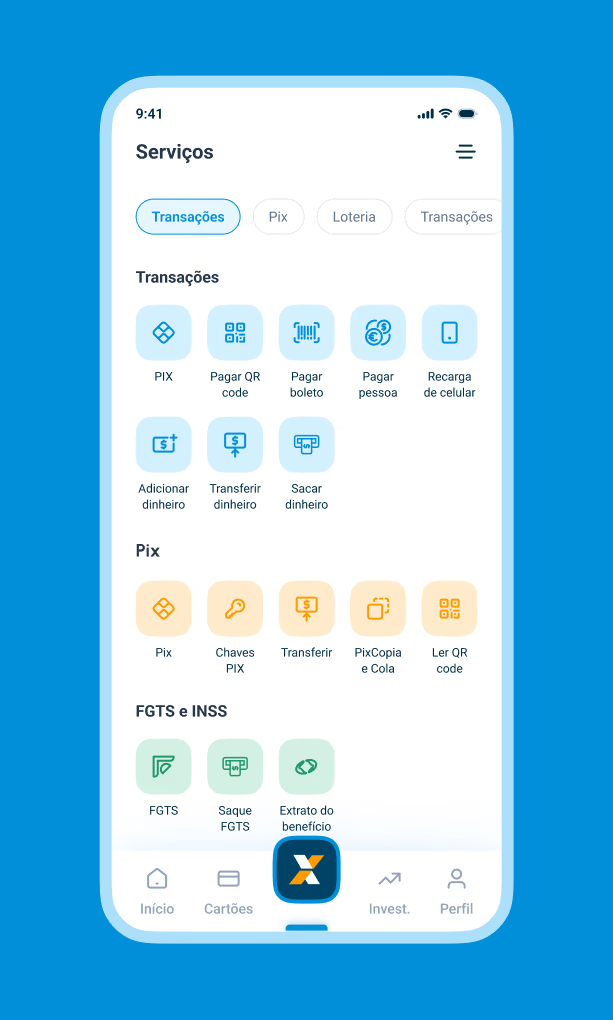
Before, all services were displayed on the first screen, so I worked to ensure that all services were adapted into a central menu with the Caixa logo, separated by categories with the services that could be performed.



12.



13.
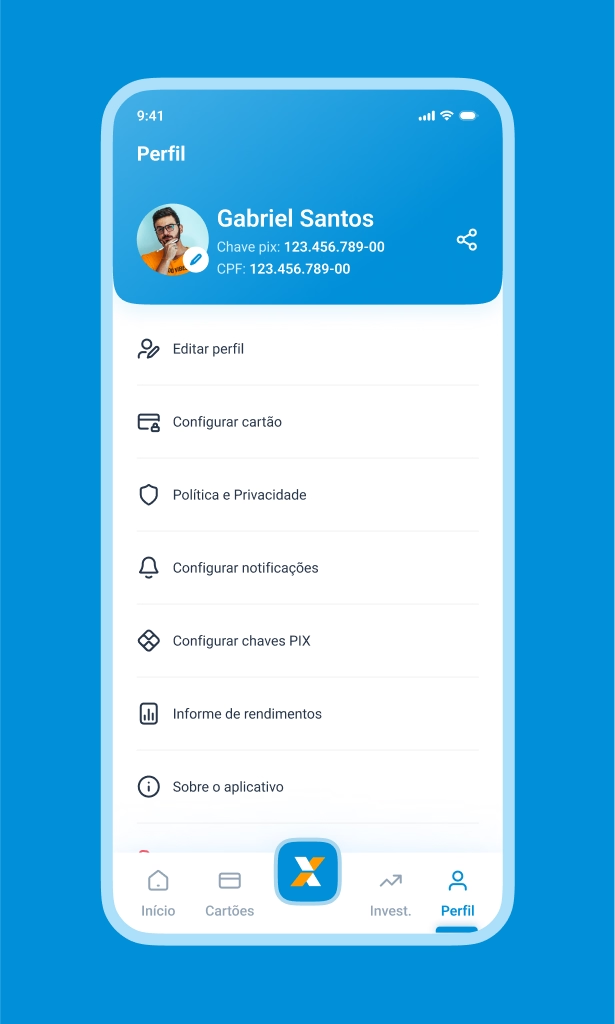
In the profile tab, the user can see all the information about their user, configure limits, pix keys and many other features.
I know it got long 🙂

Feel free to reach out for collaborations or just a friendly hello.